ここは、Google Authenticatorの導入方法を解説するページです。
Google Authenticatorを実装するには、「ワードプレスプラグイン」と「スマホアプリ」をインストールする必要があります。
まずは、プラグインのインストールから行きましょう。
下記のリンクをクリックすると、Google Authenticatorの「ZIPファイル」をダウンロードできます。
パソコンからクリックしてください。
Google AuthenticatorのZIPファイルをダウンロード
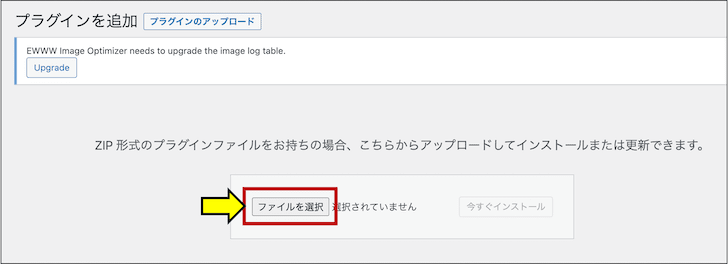
ダウンロードできたら、解凍せずに、ワードプレスへアップロードしてください。

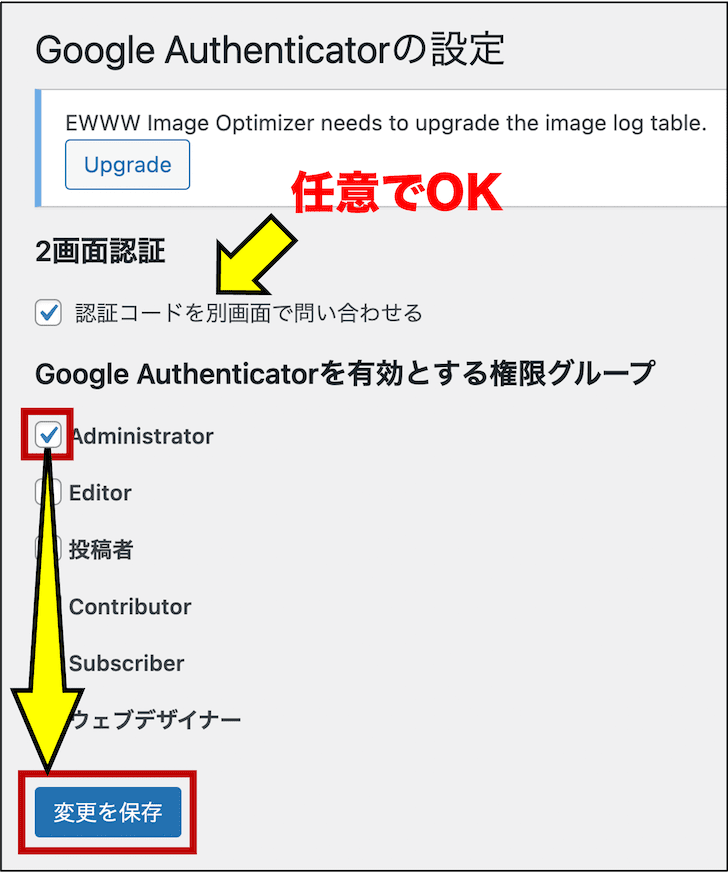
ダッシュボードの「設定」→「Google Authenticator」を開きます。
Authenticatorの欄にチェックを入れて、変更を保存をクリックします。

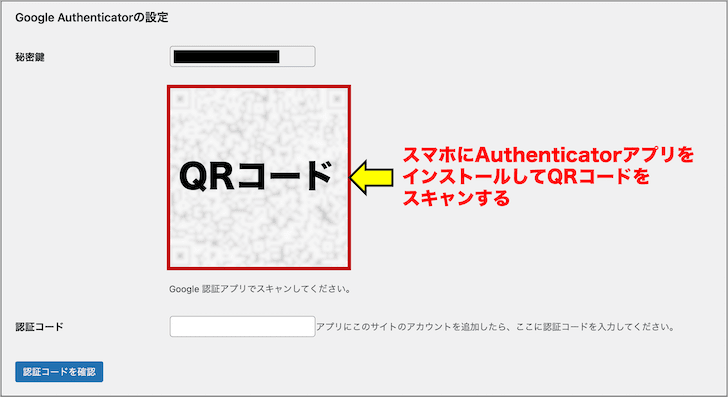
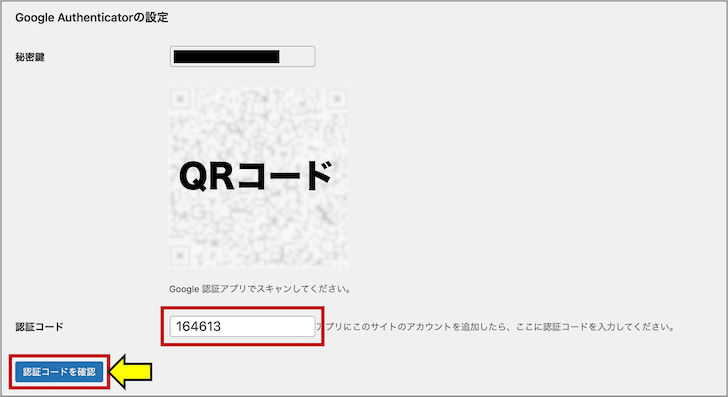
スマホにAuthenticatorアプリをインストールして、QRコードを読み取ります。

上記のQRコードを、スマホアプリで読み取っていきます。
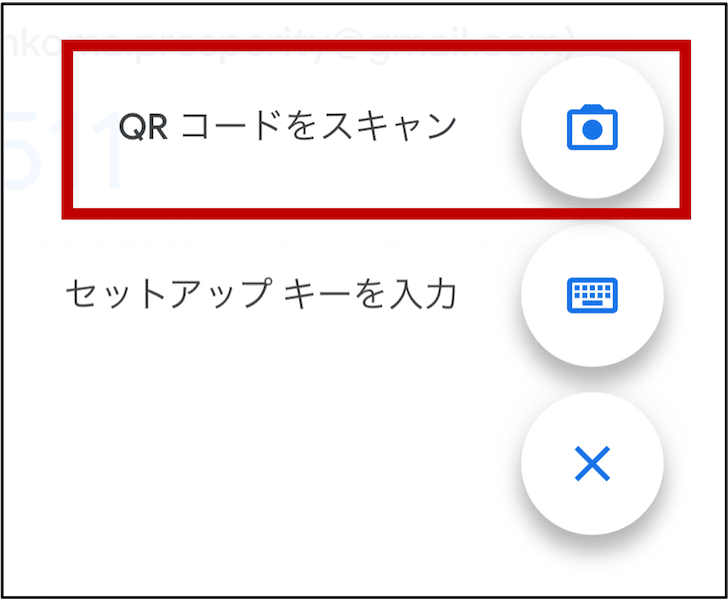
スマホのAuthenticatorアプリを起動して、+ボタンをタップ。

QRコードをスキャンをタップ。

パソコンで表示させていたQRコードを読み取ると、設定が保存されます。

あとはワードプレス版とスマホ版のAuthenticatorを同期させるだけです。
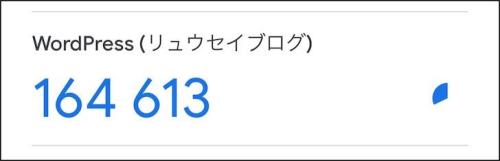
Authenticatorアプリに表記される「6桁の認証コード」を、ワードプレスのAuthenticatorに入力します。
そして認証コードを確認をクリックすれば、設定は完了です。

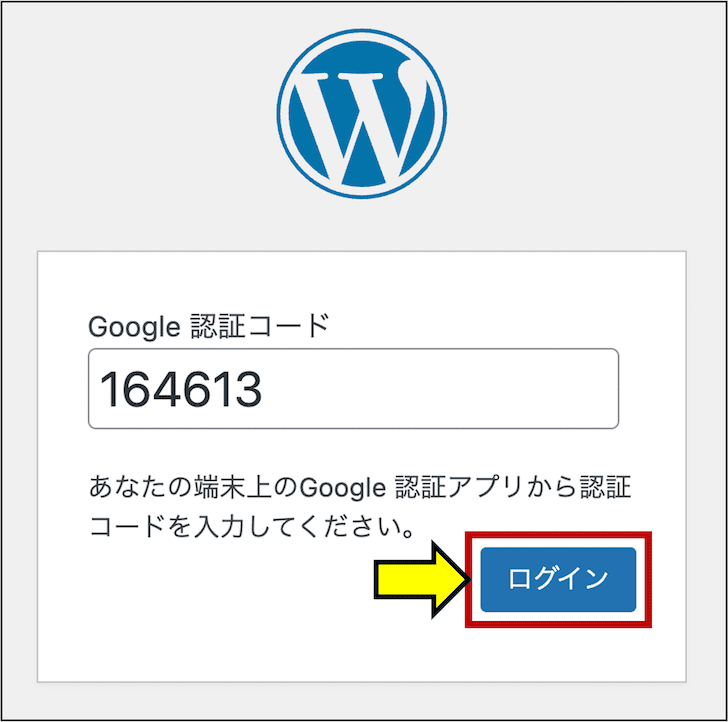
これにより、ログイン画面に2段階認証を追加できました。
スマホのAuthenticatorアプリで生成される認証コードを入力して、ログインしましょう。

認証コードは「30秒ごとに新しいものに入れ替わる」ため、セキュリティは抜群です。
ログインし直すたびにスマホが必要になりますが、不正ログインの心配はほとんど無くなります。
以上です。
ありがとうございました。