この記事の3行要約
- GitHubを使えば、プロンプトテンプレートを履歴付きで整理・共有できる。
- ローカル保存だけでは届かない“再利用性と信頼性”を手に入れられる。
- アカウント作成と1ファイルの公開から、構文の舞台はすぐ開く。
こんにちは、リュウセイです。
ChatGPT活用支援サービスをやっています。
「あのとき、GitHubの“Add file”ボタンを押しただけだった。だけどそれが、プロンプトエンジニアとしての自分を一段階引き上げた実感があった。」
これは、ただの操作じゃなかった。
僕にとって「GitHub(ギットバブ)でプロンプトを公開する」というのは、技術的な一歩というより、“観点のアップデート”だったのだ。
これまでプロンプトは、自分のローカルフォルダにしまい込んで、必要なときにコピペして使うだけの存在だった。
バージョン管理もせず、説明文もなく、僕しか使えない。
だけどある日、GPTsに組み込むために何度も貼り付けていたAPIスキーマが煩わしくなり、いろいろ流れがあって「GitHubに上げてURLで呼び出せば楽じゃないか?」と思い至った。
それが、すべての始まりだった。
そこから月日が流れて「AIプロンプト設計者」として活動を続けていく最中、「GitHubでプロンプトを管理するといいのでは?」と思った。
そこから最初のリポジトリを作って、最初のYAMLファイルをアップロードして、READMEを書いて、GitHub Pagesで表示できるようにして……気がつけば、自分のプロンプトが“自分専用”から“誰でも使えるツール”に進化していた。
この記事では、非エンジニアのAI活用者だった僕が、GitHubというプラットフォームをどうやって使いこなし、プロンプトをどうやって公開し、どう感じたかを振り返っていく。
初心者でも、コードが書けなくても、「やってみよう」と思える構文旅のログとして──
これは、GitHubで“自分の構文を解き放った”物語である。
当記事は、筆者の下書きとChatGPTを合わせて執筆しています。しっかりファクトチェック済みです。
なぜローカル保存だけではもったいない?
プロンプトをローカルフォルダに保存するのは、手軽で確実なやり方だ。
けれど、「自分しか使えないプロンプト」になってしまう時点で、その価値の半分以上を封じ込めてしまっている。

僕も以前は、プロンプトを「自分用のメモ」くらいの感覚で保存していた。
けれど、それは逆に“見せない前提”で作っていたということだ。
つまり、公開の可能性すら想定していなかった。
GitHubという舞台に一歩踏み出したことで、僕の中のプロンプトは「他者が使うもの」になった。
そこから見える世界は、まるで違っていた。
自分だけの神プロンプトが埋もれる理由
自分で「これは良い」と思って書いたプロンプトほど、ローカルに溜め込んでしまいがちだ。
理由は単純。
「使ってるのは自分だけだし、わざわざ公開するほどのものでもない」と思ってしまうからだ。
でも実際には、そのプロンプトは“自分以外の誰かの課題”をすでに解決できる可能性がある。

そしてその価値が、ローカル保存のままでは永遠に発見されない。
たとえば、僕が以前から使っていた「Markdown記事から統計や引用を検出し、一次情報URLを引いてくるプロンプト」は、記事のクオリティUPに便利だった。
でもこれを他人が知る術はなかった。
それがGitHubにアップロードされた瞬間、「誰でも使える構文ツール」に変わった。
- ローカル保存ではファイルはPCの中にあり、検索でも引っかからず、存在していないのと同じになる。
- GPTsでコピペするたびに手間がかかり、バージョン違いの管理も曖昧になってくる。
- 成長の履歴も残らず「昔より良くなった」は自分の記憶にしか残らない。
公開の習慣がないままでは、他人との接点も、成長の軌跡も、ゼロに近づいてしまう。
GitHubに置くと“実績”になる仕組み
GitHubは「コードを置く場所」ではない。
“公開できる構造”を備えた、信頼資産のログ装置だ。
YAMLファイル1つでも、そこに意味をもたせることができる。
僕が試してみて特に良かったと感じたのは、「実績として残る感覚」だった。
GitHubでは、次のような要素が“プロンプトエンジニアリングの信頼スコア”として蓄積されていく。
| 要素 | 実績としての意味 |
|---|---|
| コミット履歴 | どんな改善をしたか、時系列で可視化される |
| READMEの構成 | テンプレの意図や使用方法を言語化することで、設計力を示せる |
| スターやフォーク | ユーザーからの関心=評価指標になる |
| Pull Request(PR) | 他者からの改善提案が履歴として蓄積される |
コミット1つが、「この人は改善しながら育てている」という証になる。
READMEの1行が、「このテンプレは再利用しやすい」と感じさせる導線になる。
つまり、公開とは“他者に使わせる”ということだけでなく、“信頼を積む手段”でもあるのだ。
AIと人の両方に見つけてもらえる
GitHubに置いたプロンプトは、人間にもAIにも発見される設計がしやすい。
これは、他の共有手段(たとえばGoogleドライブなど)では得られないアドバンテージだ。
まず、人間ユーザーにとっては次のような導線がある。
- Google検索にインデックスされやすくなる
- SNSでシェアするとき、URLだけでテンプレを案内できる
- READMEと組み合わせることで、利用ハードルが一気に下がる
一方、AIにとってもGitHubは読み取りやすい。
つまり、GitHubは“AI時代の公開資産管理プラットフォーム”として機能するのだ。
結果として、「ちょっとプロンプトを公開してみた」が、いつの間にか「誰かのツールになった」だけでなく、“AIに使われる構文資産”になっていたという現象が起こる。
GitHubに置くことで、僕の中のプロンプトは「手元の道具」から「共有可能な構文資産」へと昇華した。
その変化は静かだったけれど、間違いなく僕のアウトプットの質とリーチを変えた。
ローカル保存から公開へ──その一歩を踏み出すことで、プロンプトも、僕自身も変わっていった。
GitHubを今すぐ始めるステップ
GitHubは「技術者のツール」という印象が強く、最初は近寄りがたく感じるかもしれない。
でも実際に使ってみると、ブログを書く人・プロンプトを整備する人・AIを使いこなす人にこそフィットする仕組みが用意されている。
ここでは、「アカウント作成 → リポジトリの初期設計 → 公開範囲の選び方」という3ステップに分けて、実際にやってみた流れを紹介する。
アカウント作成は3分でOK
GitHubのアカウント作成は、名前とメールアドレスがあれば始められる。
複雑な本人確認や技術的なセットアップは一切ない。
僕も実際、PCでそのまま登録した(アカウント作成自体は既にやっていた)。
- GitHubのトップページから「Sign up」をクリック
→ 名前・メールアドレス・パスワードを入力するだけで完了する。 - ロボットチェックとメール認証を通過すればアカウントが有効になる
→ 有料プランの選択画面も出るが、無料プランで問題なし。 - プロフィールに「AI Prompt Engineer」と書くだけで、それっぽくなる
→ 他の人から見たときの印象も強くなるし、自分のモチベーションにも効く。
特に「無料で始められること」「AI関連の用途でも使いやすいこと」は、非エンジニアにとっての安心ポイントだ。
GitHubに登録するという行動だけで、「今から自分は“作る側”になるんだ」と自然に意識が切り替わったのを覚えている。

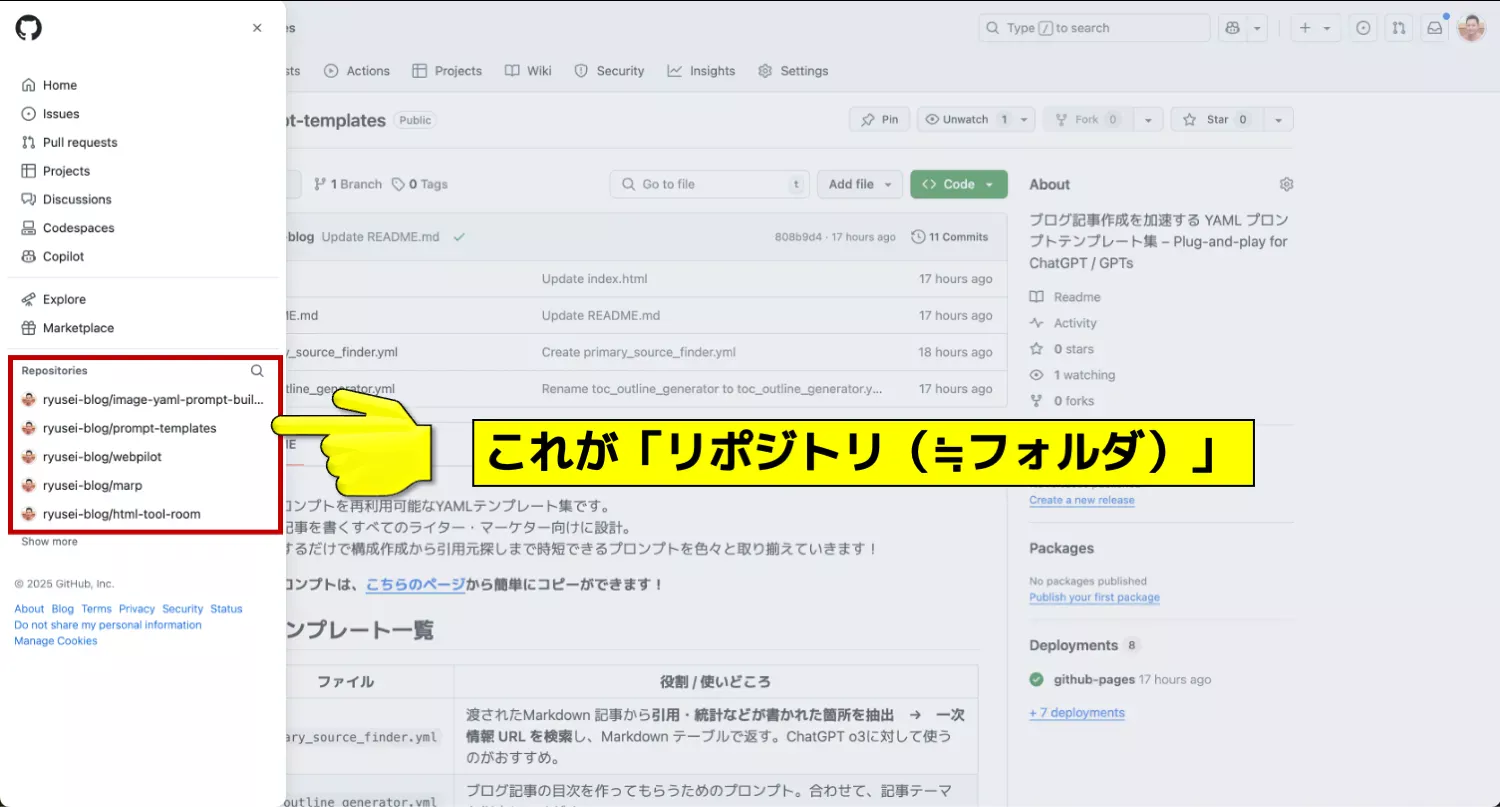
リポジトリ名の決め方とおすすめ構成
GitHubでは、プロンプトを保管する“フォルダ”のようなものを「リポジトリ」と呼ぶ。

リポジトリ名や構成は、実は後々の使いやすさ・見やすさに大きく影響する。
僕が意識したのは、「シンプル・再利用しやすい・拡張しやすい」の3点だ。
| 要素 | おすすめ内容 |
|---|---|
| リポジトリ名 | prompt-templates や gpt-tools などの汎用系 |
| テンプレート構成 | 1プロンプト=1ファイルで整理しやすくする |
| ディレクトリ設計 | templates/, docs/, assets/ など目的別に分ける |
| ファイル追加 | 最初から README.md と LICENSE(MIT)を入れておく |
こうしておくと、他の人が見たときにも「この人は整理されてるな」と伝わる。
特にREADMEは、あとでプロンプトの使い方や目的を書く場になるので、最初に“置き場所”として用意しておくことが吉。
整理された見た目は、構文の信頼性にも直結する。
GitHubでは中身だけでなく「見え方」もまた、実績の一部になるのだ。
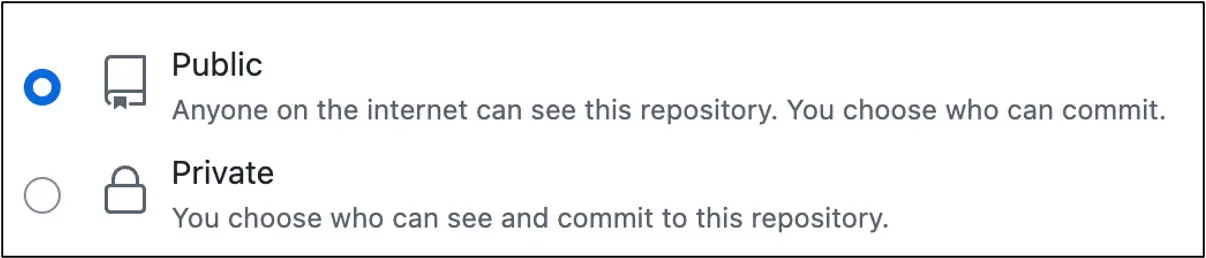
パブリック or プライベート、最初はどっち?
GitHubのリポジトリには、「パブリック(公開)」と「プライベート(非公開)」の選択肢がある。

これも最初は迷うところだけど、結論から言えば、最初はプライベートでも全然OKだ。
- プライベートで始めておけば、構成に自信がないときでも安心
→ 他人から見えないので、何度でも修正できる。 - 公開したいと思ったタイミングで、いつでも「パブリック」に切り替え可能
→ GitHub上部の「Settings」から数クリックで変更できる。 - GPTs用スキーマとして使うだけなら、URLベースで読み込めればOK(これはプロンプトの話ではなく、API連携用の話だ)
→ 非公開でも問題なく使える機能が多いのがGitHubの強み。
実際、僕も最初はクローズドで始めた。
READMEがまだ空っぽだったし、構成にも自信がなかったからだ。
でも、試しに「1プロンプトをREADME付きで公開してみた」とき、まるでプロダクトをリリースしたかのような達成感があった。
そこからが本当のGitHub活用のスタートだったと、今では感じている。
GitHubを始めるステップは、たった3つの操作で完了する。
アカウントを作る → リポジトリを作る → 公開範囲を選ぶ。
でも、その3つのステップが終わったとき、あなたのプロンプトは「世界と繋がる構文」になる準備を完了している。
これは技術者の専用領域ではない。構文を武器にする人なら、誰もが入っていい舞台なのだ。
プロンプトファイルのアップロード方法
GitHubを使い始めたばかりの頃、「どうやってプロンプトをアップロードするの?」という疑問にぶつかった。
だけど、実際に触ってみると、その操作は想像よりずっと直感的だった。
“ファイルを置く”というより、“世界に向けて置く棚を用意する”という感覚だ。
この章では、僕が実際にアップロード〜履歴管理まで体験した手順をもとに、非エンジニアにもわかりやすく解説していく。
画像感覚でアップできるWeb UI操作
GitHubは、ブラウザだけで完結できる操作がとても充実している。
特にファイルの追加は、“画像をアップロードするのと同じくらい簡単”だ。
僕が初めてやったときの流れはこうだった。
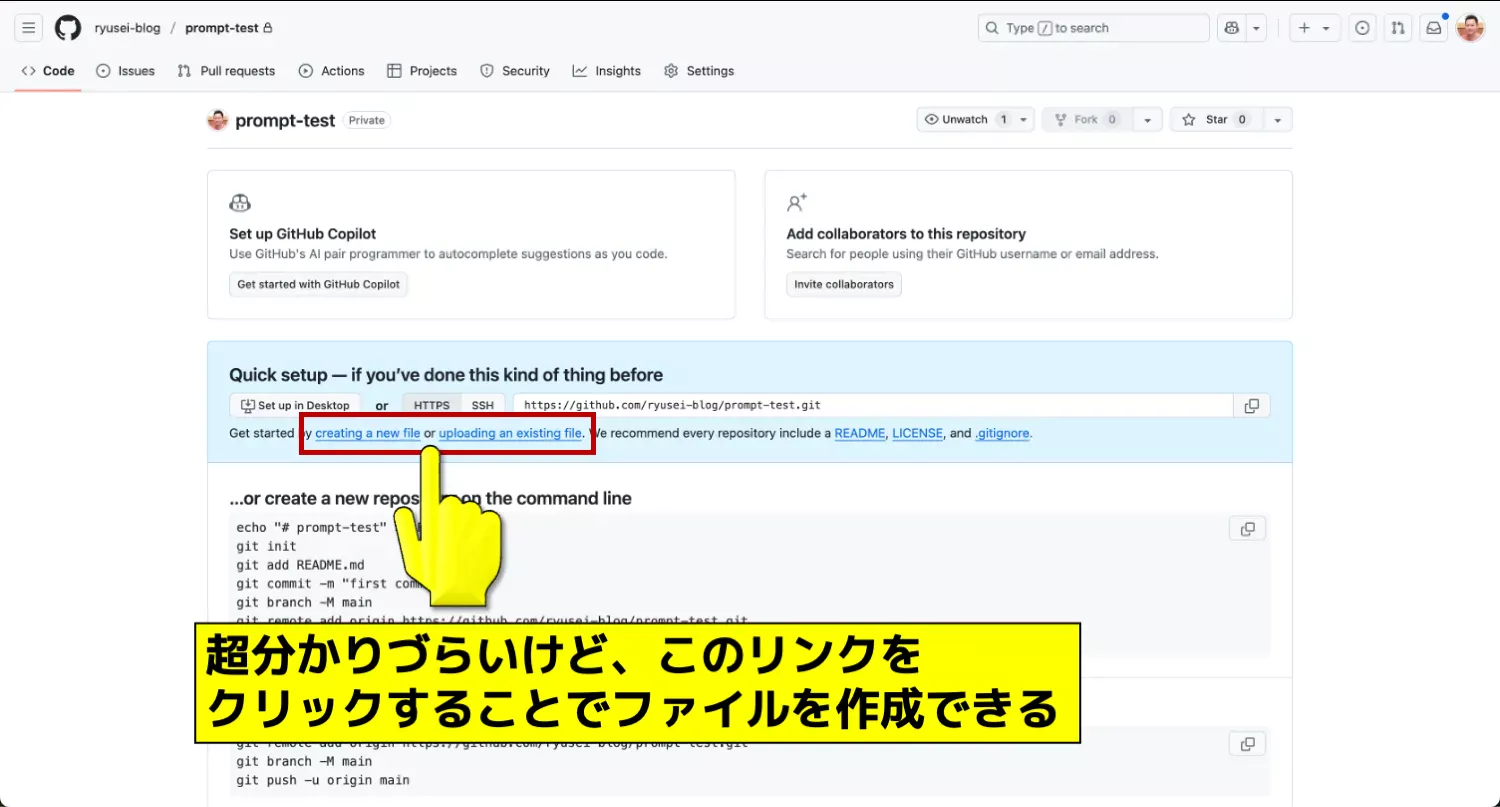
- リポジトリを開き、「Add file ▸ Upload files」をクリックする
→ ドラッグ&ドロップ画面が出てくる。 - 手元にある
.ymlのプロンプトファイルをそのまま放り込む
→ フォルダを使ってtemplates/に入れておくと、整理が楽。 - コミットメッセージを入力して「Commit changes」ボタンを押す
→ これだけで、リポジトリに反映される。

つまり、Google Driveに資料を置くよりもシンプルに、“構文資産”を共有できるわけだ。
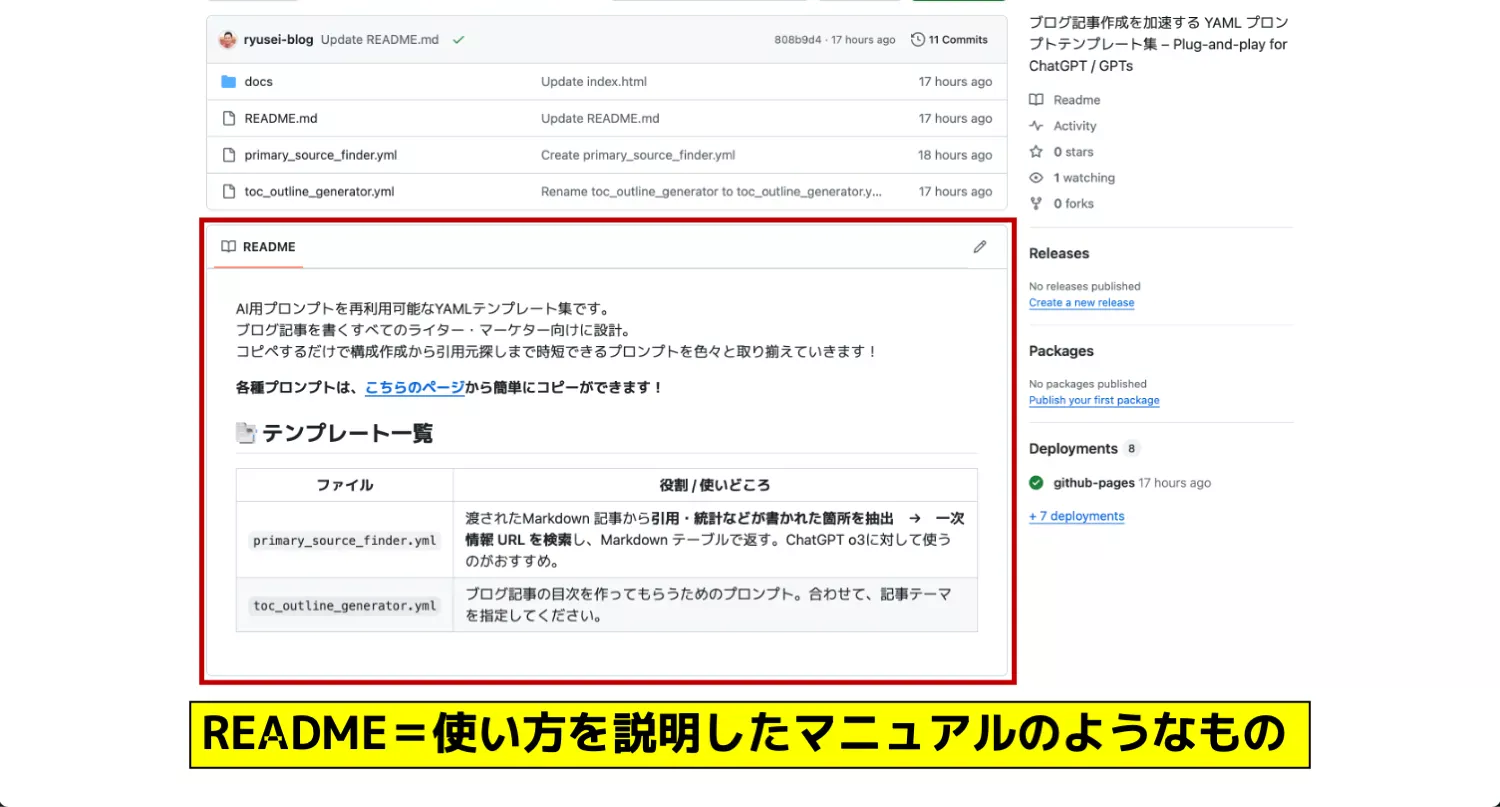
そして地味に大切なのが、README.mdを一緒にアップロードすること。
トップ画面に表示される説明になるので、最初に「何を置いているか」を示せる。

プロンプトだけでなく、その“案内板”も一緒に置くイメージだ。
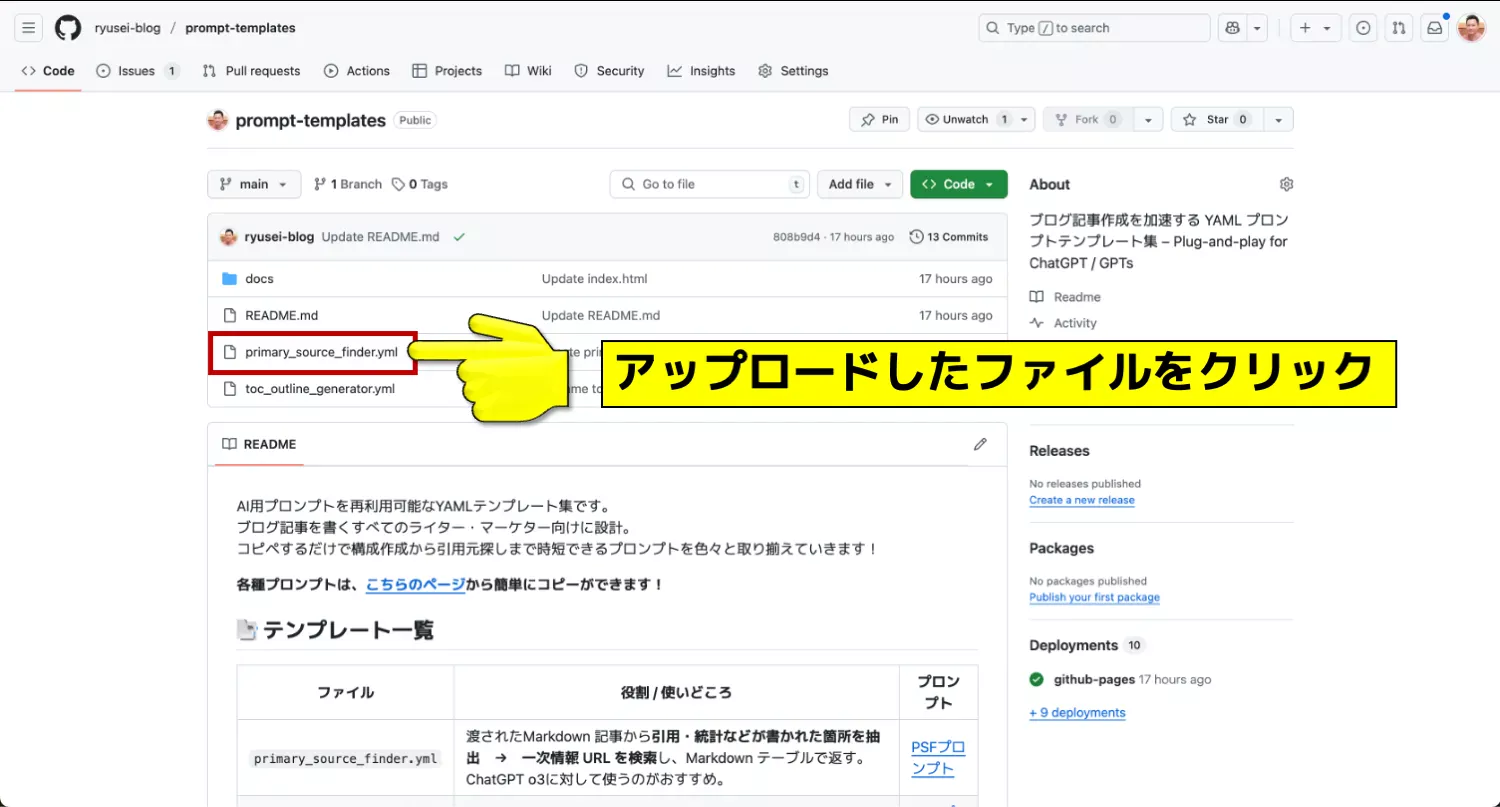
そのまま編集&保存すれば“履歴化”完了
GitHubの強みは、ただの「置き場」ではないという点だ。
ファイルを編集するたびに、その変更が「歴史」として記録されていく。
これはローカル保存やDropboxでは絶対に得られない感覚だった。
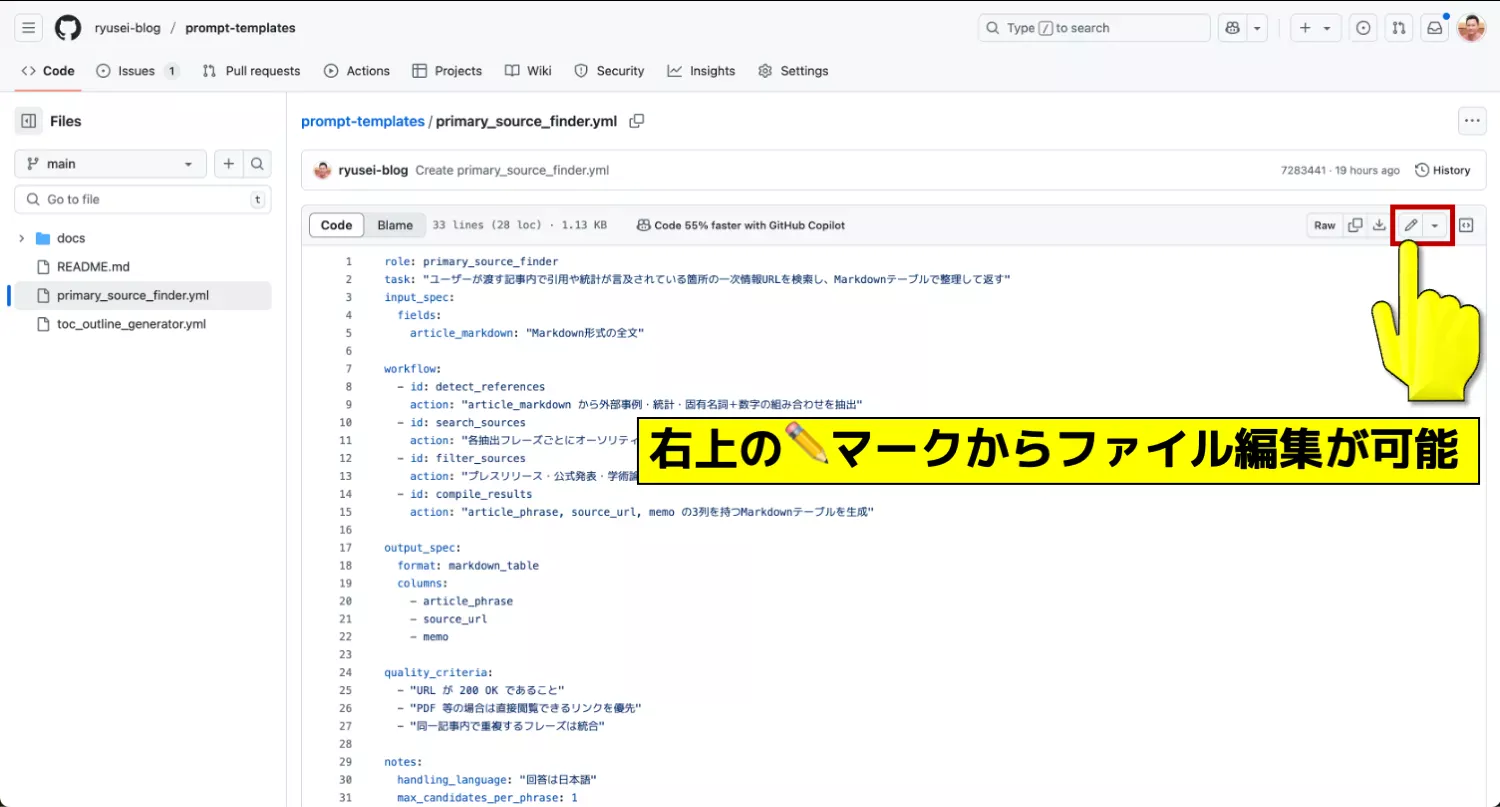
Web上でファイルを開き、Editを押すとエディタ画面に入れる。


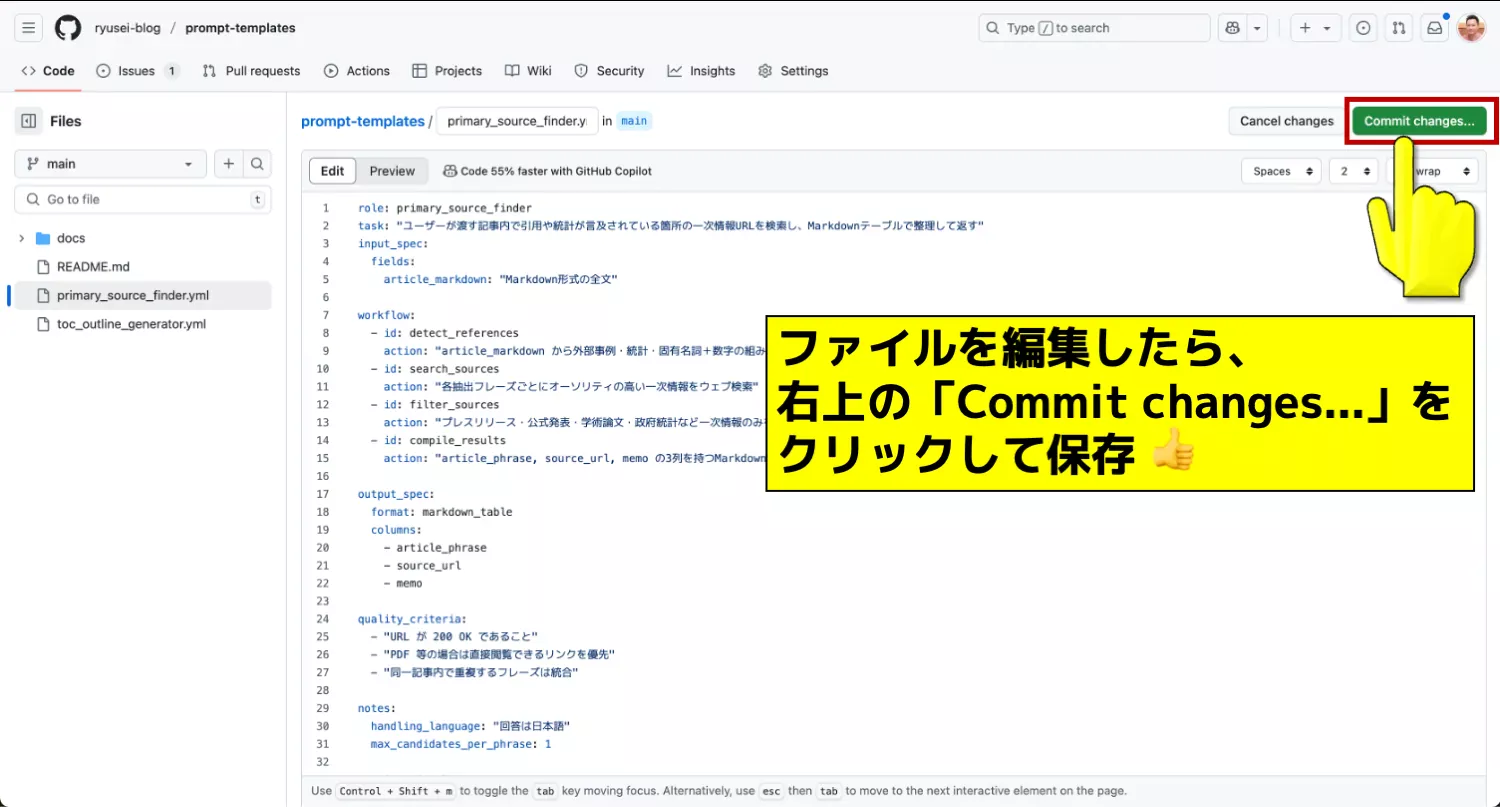
あとは中身を修正して、「Commit changes」を押すだけ。

この1クリックで、以下の情報がすべて履歴として保存される。
| 記録内容 | 意味 |
|---|---|
| 変更者 | 誰が(自分) |
| 変更日時 | いつ(自動記録) |
| 差分内容 | 何をどう変えたか(色付き表示) |
| コメント | なぜその変更をしたのか(自分で入力) |
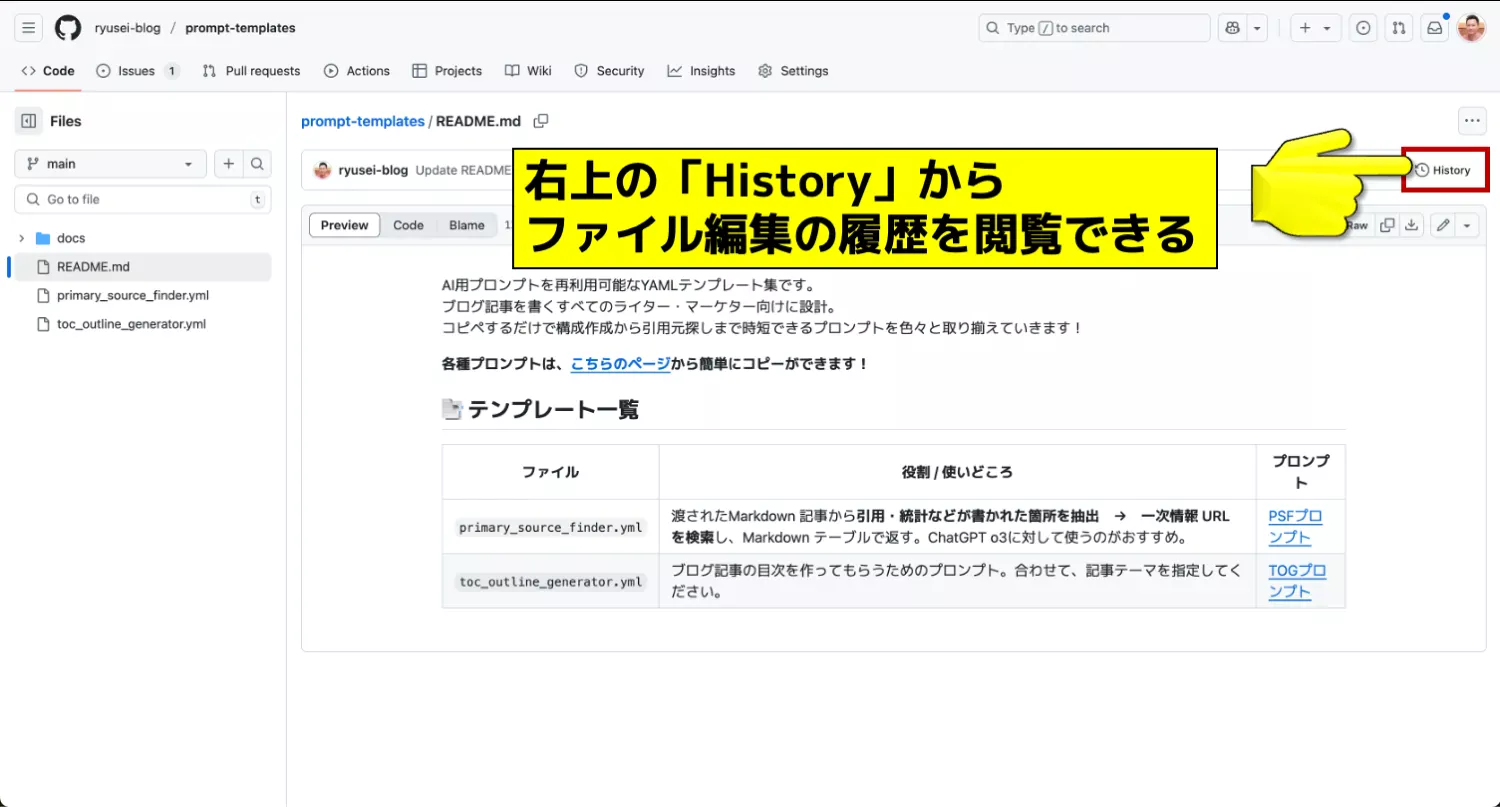
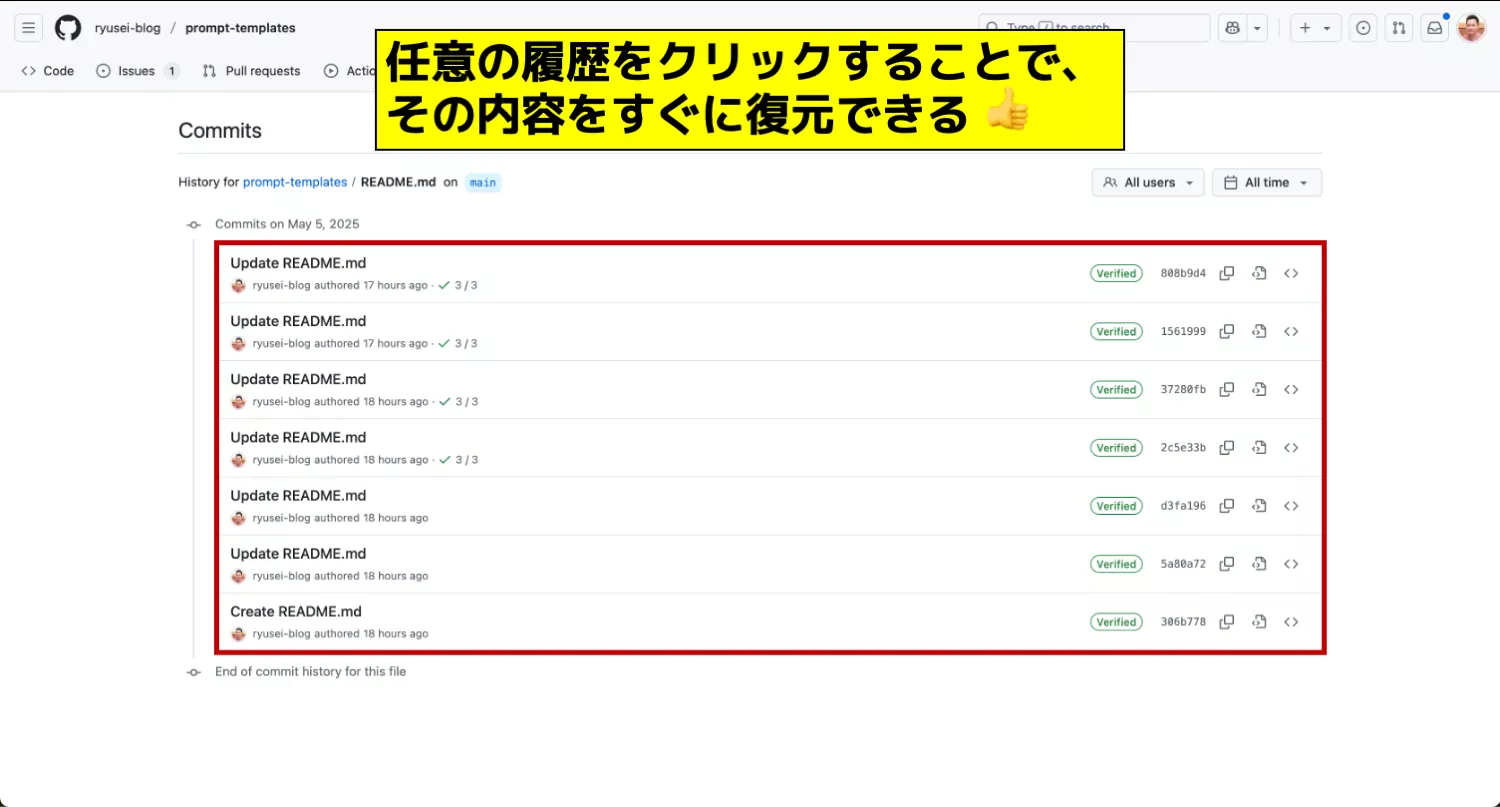
履歴は「History」ボタンから一覧で確認でき、以前の状態に戻すこともできる。


つまり、「プロンプトを壊す心配がなくなる」=改良をためらわなくなるという心理的メリットがある。
実際、僕は何度かミスをして「やっちまった」と思ったけれど、過去のコミットから内容を復元して助けられた。
エンジニアたちが「Git! Git! hahaha!!」と笑う理由が、この瞬間に理解できた。

まずは1ファイルからGit体験を始めよう
「全部完璧に構成してから公開しなきゃ」と思っていた自分に言いたいのは、「まず1つだけでいい」ということだ。
僕の最初の一歩は primary_source_finder.yml というテンプレートだった。
Markdown記事から引用や統計を自動検出して、一次情報URLを引いてくるプロンプトだ。
これを templates/ に置き、READMEに「[プロンプトはこちら]」のリンクを付けてみた。
たったそれだけで、「これは再利用できる」「人に見せられるものなんだ」と実感が湧いた。
そして、コミットメッセージに "feat: add primary_source_finder v1.0" と書いたとき、「この行動が、履歴として残るんだ」という喜びがじわじわ来た。
更新をするたびに価値が積み上がる。
Gitに1ファイル追加するたびに、“プロンプトの重み”が増していく。
それがクセになって、今では「構文のアップロード」が習慣化している。
プロンプトをただのテキストとして扱うのではなく、構文資産として“管理”する感覚を持てるようになったのは、まさにこのアップロードからだった。
GitHubは技術者の道具ではない。アウトプットを「積み上げていく人」全員に開かれた棚だ。
まずは1ファイル。その一手で、未来の構文が変わっていく。
便利リンクとコピー画面を作ってみよう
プロンプトをGitHubに置くだけでは、ユーザーに「どう使えばいいの?」が伝わらない。
「再利用しやすくする導線」まで整えてこそ、OSS的な信頼感が生まれる。
この章では、僕が試してきた「リンクの貼り方」や「コピーしやすい画面の作り方」、そしてGPTsに直接読み込ませるURLの工夫までを紹介していく。
READMEに「プロンプトはこちら」を設置
GitHubにアップした.ymlファイルは、基本的に中身がすべて命令文。
そのため、コメントを最小限にして構文の純度を保っている。
だからこそ、使い方や背景はREADMEに丁寧に書いてあげる必要がある。
僕が意識したのは、「どう貼れば“使っていいんだ”と伝わるか?」という点だった。
単にURLを置くだけでは冷たすぎる。
そこで選んだリンク文が──
「プロンプトはこちら」というやさしいひと言。
この一文だけで、見る側の心理的ハードルが一段階下がる。
さらに、複数のテンプレートを管理する場合は、以下のような表にまとめると視認性が一気に上がる。
| テンプレート名 | 機能概要 | リンク |
|---|---|---|
primary_source_finder.yml | Markdown記事から引用や統計を検出し、一次情報を検索 | プロンプトはこちら |
toc_outline_generator.yml | ブログ記事の目次を作ってもらうためのプロンプト。合わせて、記事テーマを指定してください。 | プロンプトはこちら |
READMEにこの表を貼っておくことで、どれが何に使えるのかが直感的に理解できるようになる。
GitHub Pagesでコピー用ビューを公開
もうひとつ、非エンジニアに向けて「コピー体験を快適にする導線」として機能するのが、GitHub Pagesを使った“コピー付きビュー”の設置だ。
これは、僕が「raw URLをクリックしたらテキストしか出ない…なんか怖い」と感じたところから始まった。
raw.githubusercontent.com の画面は、確かに無機質だ。
内容は正しくても、“使ってみよう”とはなかなか思えない。
そこで、自分で docs/index.html を作り、以下のようなシンプルなHTMLを書いた。
- テンプレートの説明文を軽く添える
- YAMLをfetchして
<pre>に表示 - 「コピー」ボタンを設置して、クリックで全文をclipboardに送る
- 押すと「✅ コピーしました!」と表示される
この仕組みをGitHub Pagesでホスティングすることで、「見る → コピーする → 貼る」の流れがワンクリックで完結する体験が生まれる。
プロンプトがプロダクトに近づく瞬間だった。
ページURLは以下のような形式になる。
https://yourname.github.io/your-repo/READMEからこのURLに飛ばせば、「まずここを開いてコピーしてみてください」と言えるようになる。
見た目も安心感があり、Gitに触れていないユーザーでも“すぐ使える状態”に誘導できるのが大きな利点だ。
今後も定期的に更新!コンテンツ制作に役立つプロンプトはこちら
GPTsにも貼れる「URLだけで動くテンプレ」
これはプロンプトテンプレートの話ではないが、GitHubを使うことでChatGPT活用が便利になるという事例として参考にしてほしい。
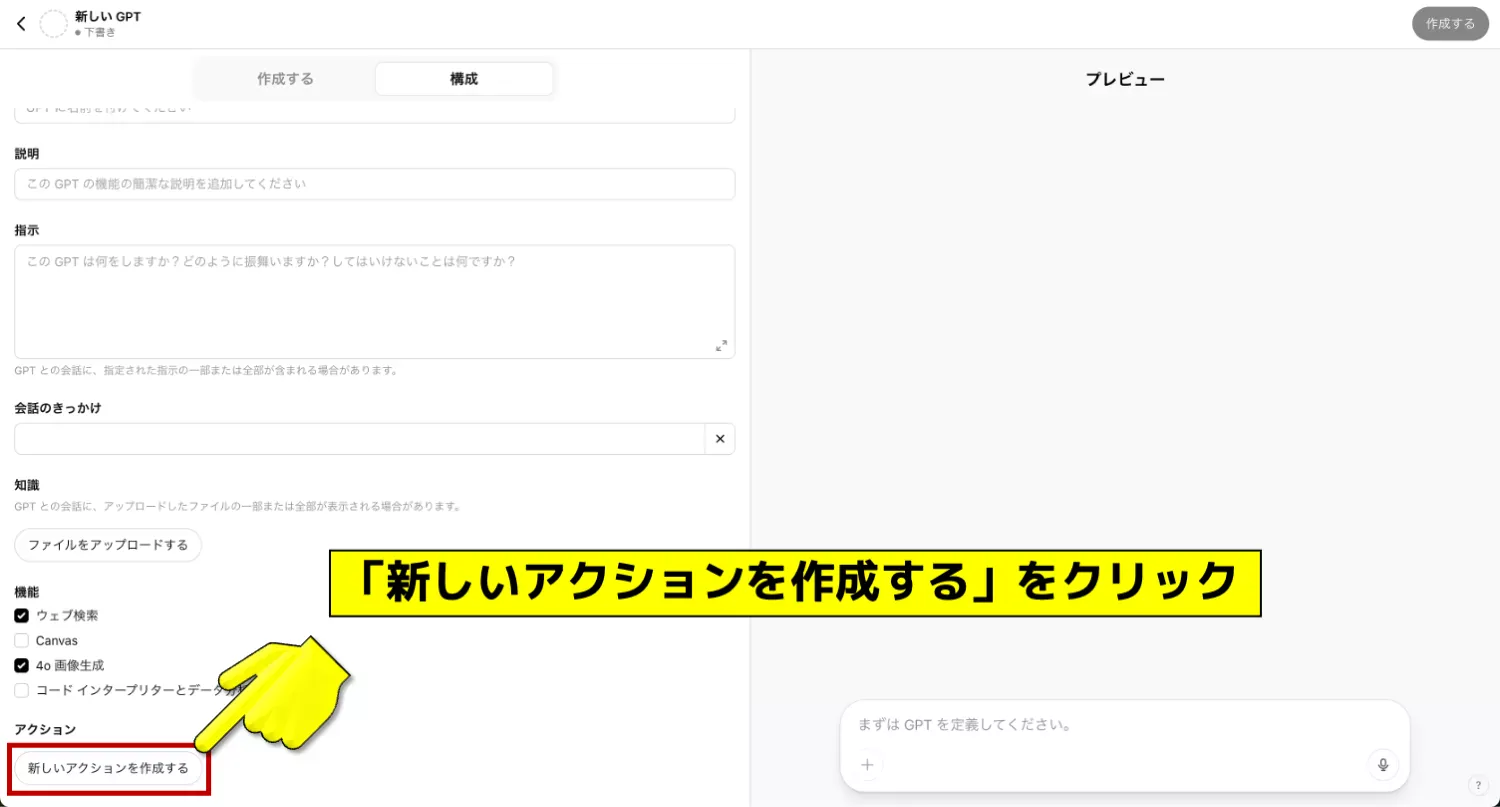
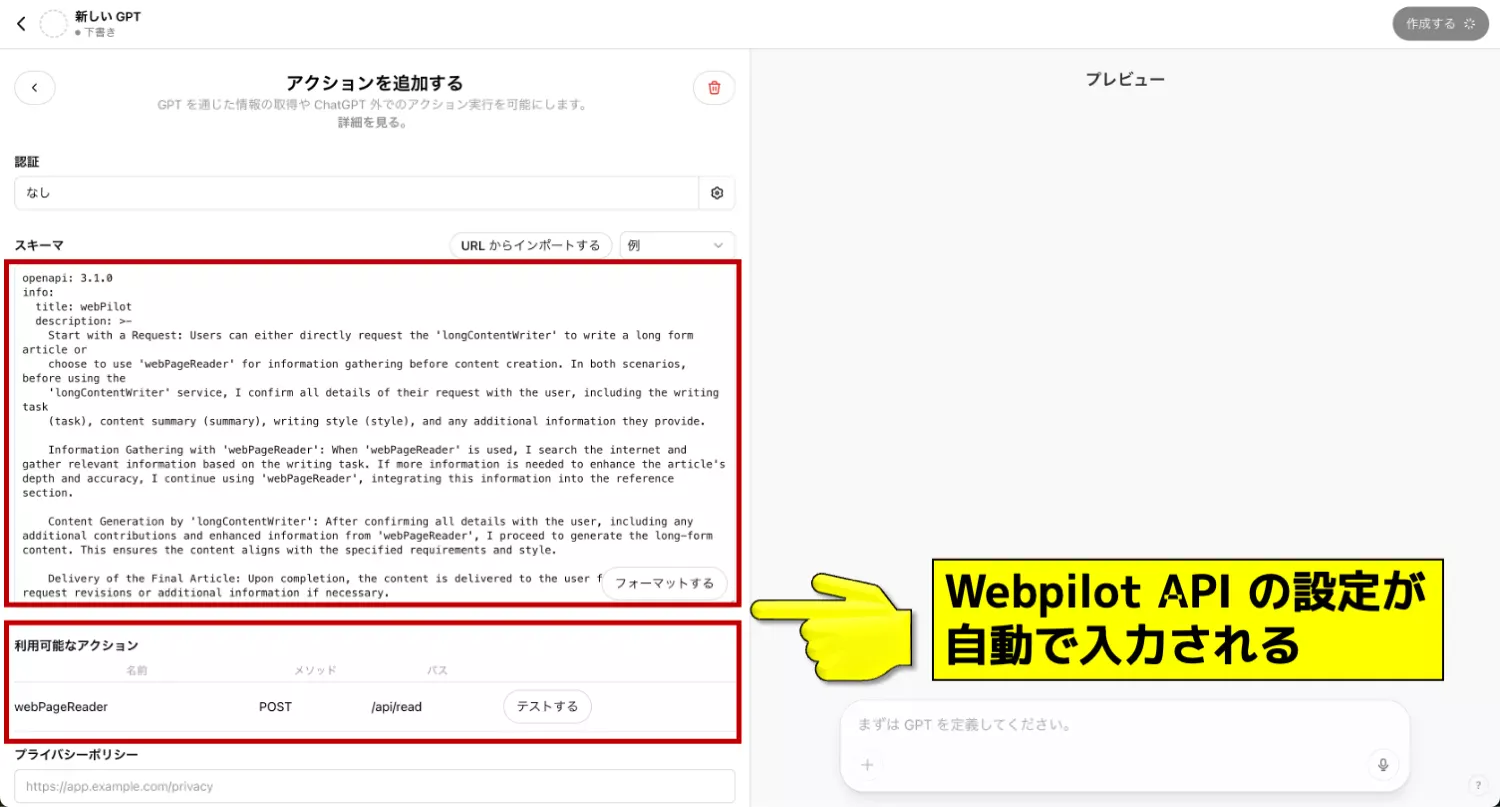
GPTsにはAPI連携ができる「アクション」という機能が用意されている。

API連携をすることで、例えば「Google検索エンジンを使って検索する」など通常のGPTsでは出来ない動作を組み込むことが可能だ。
そのアクション機能に「API連携のための仕様書(スキーマ)」を記述するのだが、毎回スキーマを手動コピペするのは面倒くさい。
そこで…
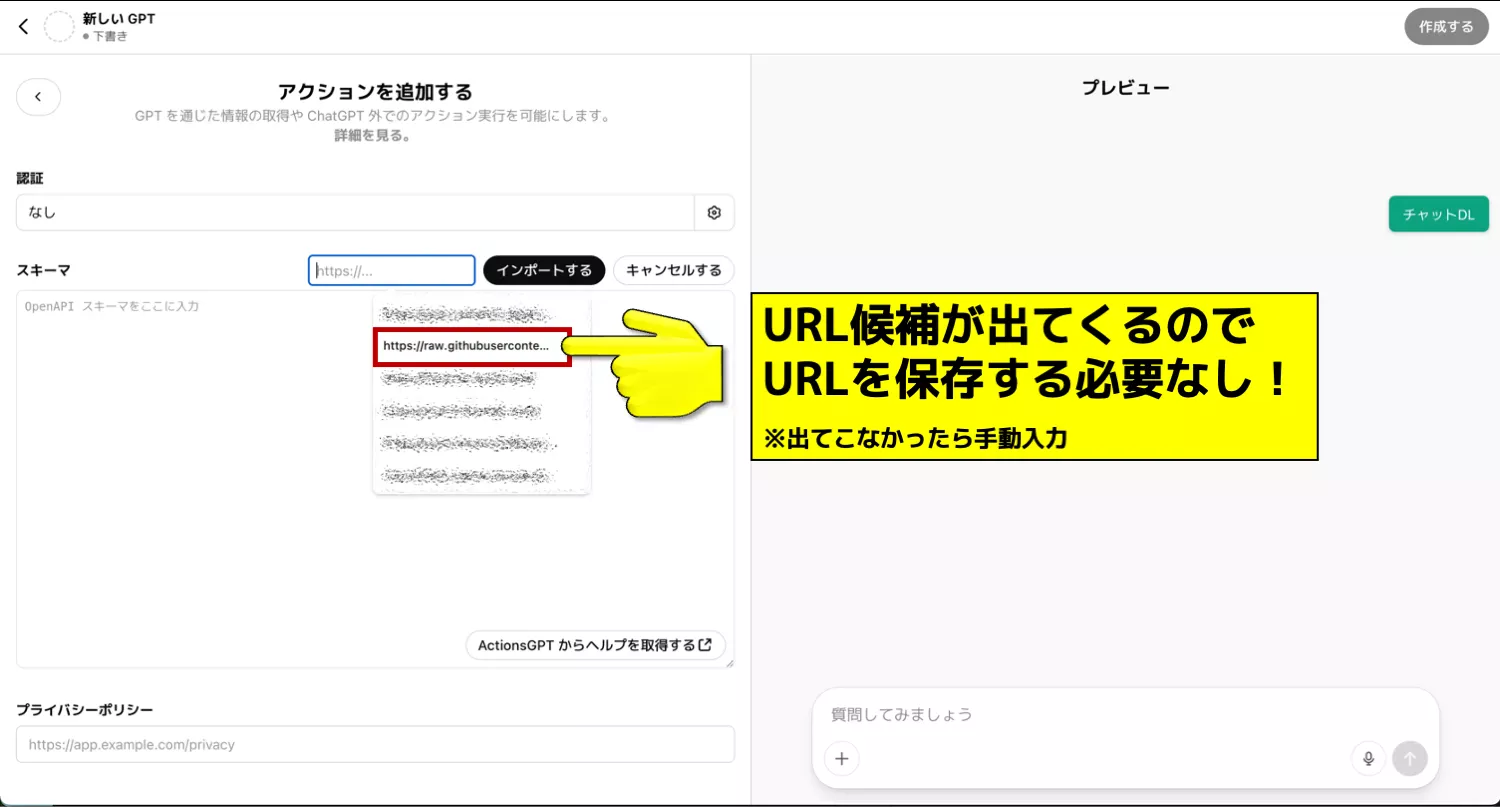
- スキーマの中身をGitHubに書く
- raw URLを発行する
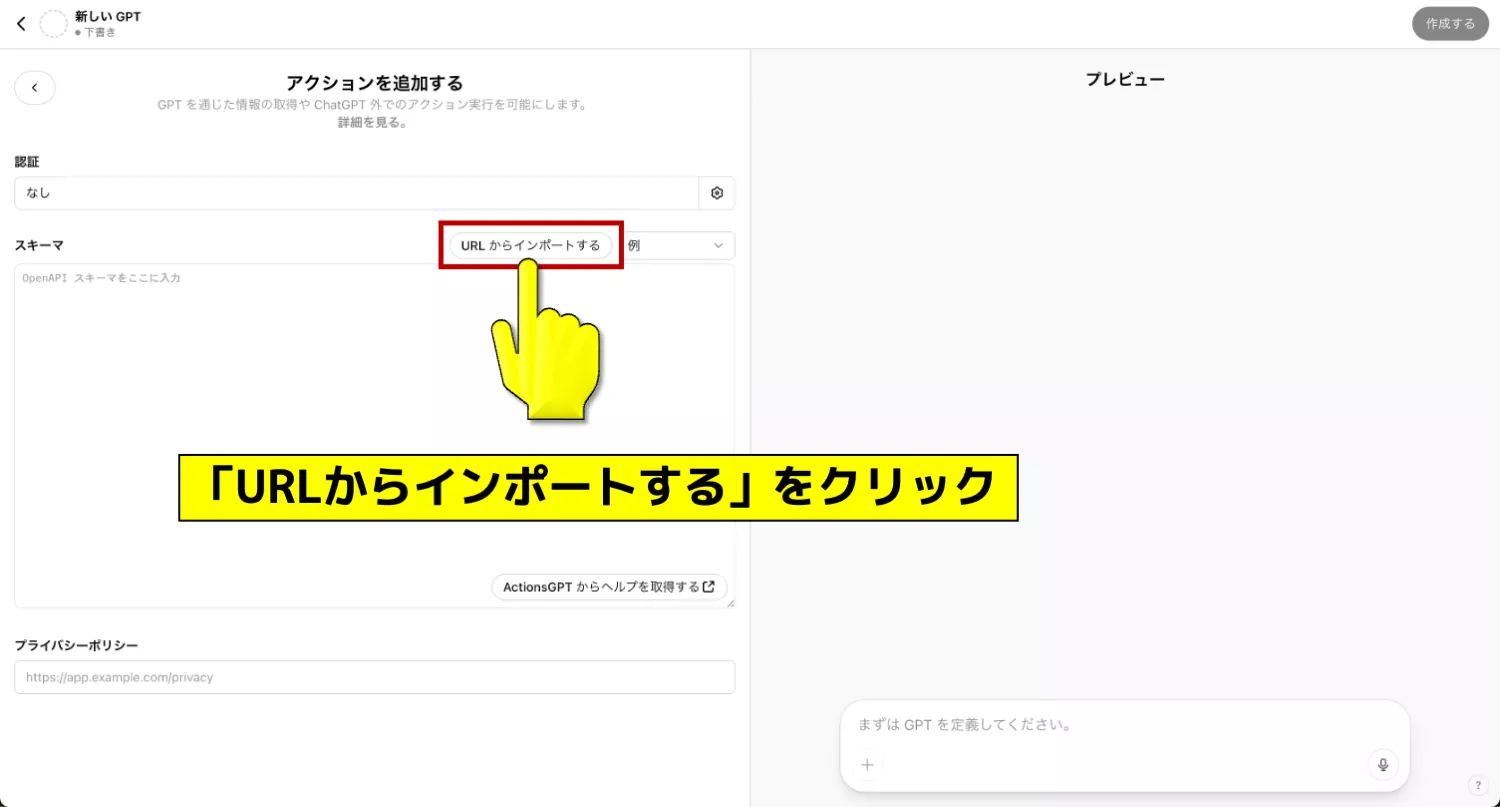
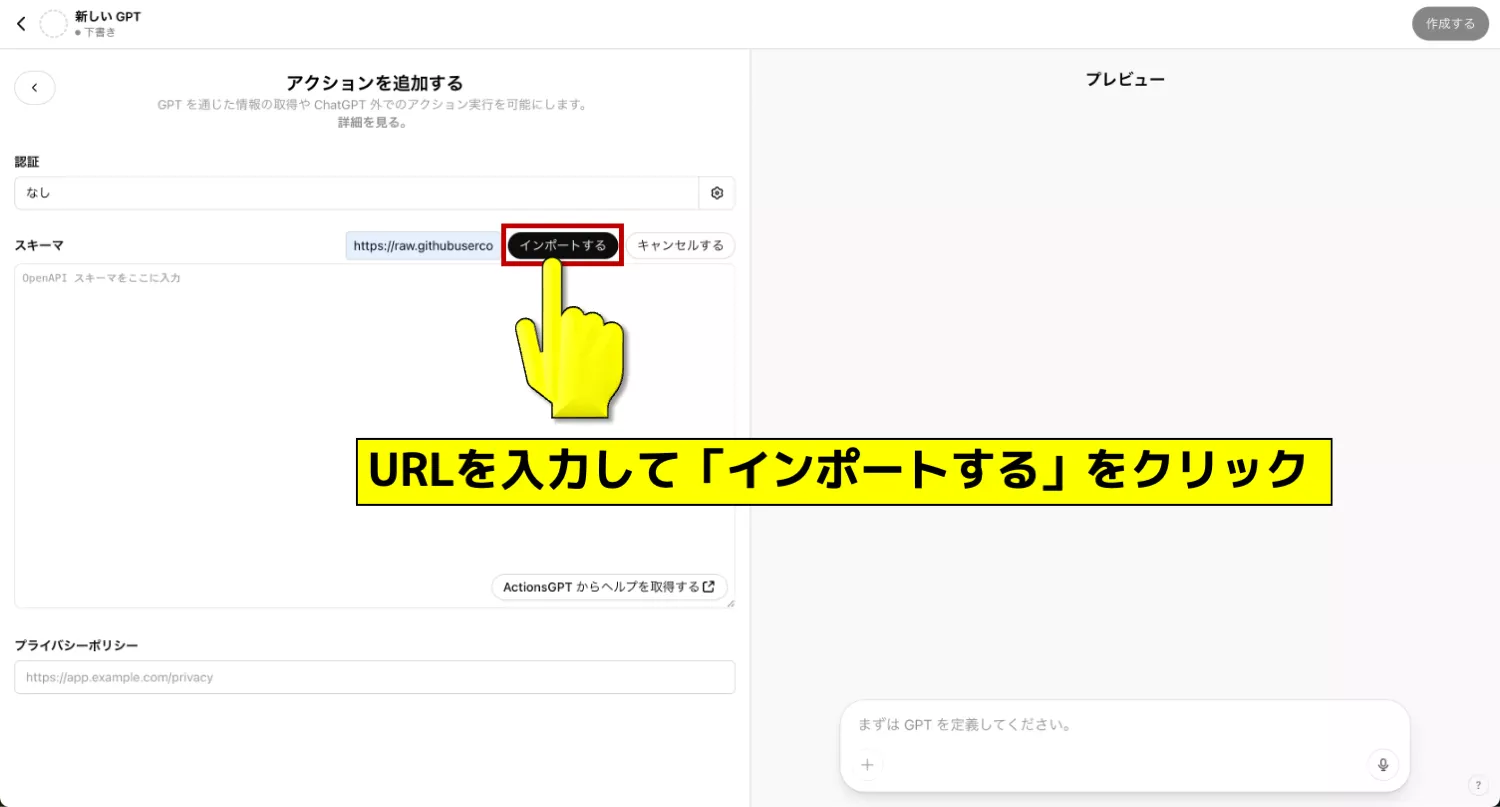
- 「URLからインポートする」をクリックして、raw URLを入力
- GitHubからスキーマが呼び出され、一瞬で設定ができる!



しかも一度入力したURLは記憶してくれるため、次以降は自動で表示される raw URLを選択して挿入すればいい。

僕はよくGPTsには「webpilot」というAPIを組み込むが、これはURLを直接開いたりGoolge検索など複数のエンジンを使用できたりするため非常に重宝している。
頻繁に使うAPIだからこそ、GitHubにスキーマを登録しておいてURL1本で呼び出せるようにしておくことに意義があるのだ。
初心者がつまずきやすいポイント解説
GitHubを使い始めたとき、多くの人が「え、ここどうするの?」と立ち止まる瞬間がある。
最初のハードルは小さいけれど、放置すると永遠に登れない階段にもなる。
この章では、僕自身がつまずいたり、身近な人からよく相談された「よくある壁」3つについて整理しておく。
「rawって何?」問題をカンタンに理解する
GitHubでファイルを公開するとき、必ず出てくるのが「rawリンクって何?」という話だ。
この“raw”という単語が、実は初心者の混乱ポイントの筆頭だった。
GitHubでは、ひとつのファイルに対して2種類のURLが存在する。
| URL形式 | 表示されるもの |
|---|---|
/blob/ のついたURL | GitHubのページ上で表示されるHTML画面(見た目は整っている) |
raw.githubusercontent.com のURL | 装飾ゼロ、中身だけをそのまま返す“生データ” |
前者は人間には見やすいが、GPTsやスクリプトからは読み取れないことがある。
そこで「Raw」ボタンの登場だ。
ファイル画面右上にある「Raw」ボタンをクリックすると、直接中身だけを返すページに飛ぶ。
このときのURLが「スキーマURL」として使える形式になる。
僕は最初、これを理解するのに少し手間取った。
でもREADMEに「プロンプトはこちら(raw)」と書くよりも、「クリックでコピーできます」と書く方が伝わるとわかった瞬間、構文だけでなく言葉の設計も見直すようになった。
英語ばかりで怖い? → 日本語だけで操作可能
GitHubのUIは基本的に英語ベースだ。
この時点で「うっ」と引いてしまう人も多い。
でも実際に触ってみると、必要な単語は3つくらいしかない。
- Add file(ファイルを追加)
- Commit(保存・記録)
- Create new file(新規作成)
これだけで、テンプレートの公開・修正・管理までできてしまう。
さらに言えば、README.mdの中身はすべて日本語で書いても構わない。
実際、僕も以下のような工夫を取り入れている。
- プロンプトの使い方説明は日本語で書く(「このテンプレは〜用です」など)
- セクション見出しに
###を使って、構文っぽく見せる - GitHub Pagesで公開する場合も、テキストやボタン表記はすべて日本語で統一
つまり、操作は英語だけど、表現は日本語でもまったく問題ない。
「知らないから怖い」と思う部分こそ、一手ずつ触って崩していくのが近道だ。
無料プランでも十分すぎる理由とは?
GitHubと聞くと、「課金しないとすぐ制限がかかるんじゃないの?」という不安を持つ人も多い。
でも結論から言えば、プロンプト活用の範囲であれば無料で十分すぎる。
| 機能 | 無料プランでの提供内容 |
|---|---|
| リポジトリ作成 | 無制限(パブリック・プライベート両方OK) |
| ファイル数/サイズ | 常識的なサイズ(1ファイル100MB以下)なら問題なし |
| GitHub Actions | 月2000分まで使用可能(YAMLの自動Lintも可能) |
| コラボ機能 | PR、Issue、Discussionsなど全部使える |
特にありがたかったのは、非公開リポジトリでもURL経由でGPTs連携できるという点だ。
これは「他人には見せたくないけど、AIとは共有したい」というユースケースにハマる。
有料プラン(Pro)に移行する必要が出てくるのは、だいたい以下のフェーズに入ってから。
- チーム開発で権限管理を細かく設定したくなったとき
- GitHub CopilotのようなAI補助ツールをフル活用したくなったとき
- Actionsを毎日使って、分数が足りなくなったとき
それまでは、無料で試せることを全部試してからで問題ない。
ただし先述の「GitHub Pages」は無料プランだと 1アカウント=1Pages までなので注意されたい。
つまずきポイントの多くは、「知らない」ことが不安の源泉になっている。
でも一度知ってしまえば、それは“使える道具”に変わるだけだ。
GitHubはあなたを試そうとしているわけじゃない。
ただ、構文という言語で話しかけてくるだけだ。
そして、その言葉にひとつずつ応えていけば、ちゃんと開ける扉がそこにある。
まとめ
GitHubは“エンジニアだけの場所”ではない。
プロンプトを日常的に扱う人にとって、「履歴が残る棚」かつ「実績が可視化される舞台」になり得る場所だ。
ローカルPCに閉じ込めていた構文が、URLひとつで再利用可能な武器に変わったとき、僕は“共有”の意味を初めて実感した。
READMEのひと言、コミットの記録、Pagesの画面――どれもあなたの信頼を形にする。
最初の1ファイルを置くだけで、構文人生は次のフェーズに入る。
公開とは、届けることであり、変わることでもある。
GitHubという構文舞台で、あなたのプロンプトが“誰かの起点”になる日を、僕は本気で楽しみにしている。
