この記事の3行要約
- 「構図・画風・色彩」をポチポチ選ぶだけで、AIに超伝わるYAMLプロンプトが即完成!
- テキストではなく“構文で語る”時代を見据えた、動的UIと構成思想が光る。
- YAMLとか知らなくてOK。とにかく触れ、投げろ、そして生成の質に驚け。
こんにちは、リュウセイです。
ChatGPT活用支援サービスをやっています。
画像生成AI、特に「ChatGPT」や「Midjourney」といったモデルの精度が上がる中、「プロンプトの質がすべてを決める」という時代が、すでに始まっている。
とはいえ、多くの人は未だに“思いついた単語を並べる”だけの入力で止まっている。
それで出力された画像に「なんか微妙」と言って、AIツールのせいにしていないだろうか。
問題は、AIが“読みにくい指示”しか受け取っていないことにある。
この状況を打開するために生まれたのが、YAML形式での画像生成プロンプト構築というアプローチだ。
YAMLは人間にとってもAIにとっても読みやすい階層構造を持ち、特に構図・色彩・スタイルなどの「意味のある情報」をきちんと整理して伝えることができる。
だが、その構文を書くのは面倒だし、エラーも多い。
覚える気力も湧かない。
そこで僕が作ったのが、“脳死でポチポチしても美しい構文が出力されるツール”である。

この記事では、そのツールの思想、機能、使い方、そして何より「YAMLで画像生成をコントロールする」という考え方の可能性について、徹底的に紹介する。
今はまだ、ほんの一部の人しか気づいていないが──これは"構文で魅せる”という新しい創作の入口だ。
未来の画像生成は、言葉ではなく構文で語る時代に入る。
ようこそ、その最前線へ。
当記事は、筆者の下書きとChatGPTを合わせて執筆しています。しっかりファクトチェック済みです。
GitHubでも公開しました!
このツール、ただのガワじゃねぇ。「YAMLという武器」を手にする理由
画像生成において「いい感じのプロンプトを思いつく」だけでは、AIが満足に描いてくれる時代は終わった。
今、必要なのはAIにとって解釈しやすく、誤読が起こりにくい指示構造であり、それを実現するのがYAMLという構文形式だ。
このツールは、そのYAMLを誰でも扱える形に翻訳し、構文の美しさと精度をノーコードで提供する。
YAMLはただの形式じゃない。
「画像生成の質に直接関わる、構文の武器」なのだ。
では、なぜYAMLが“最強”なのか?
そしてなぜ、今このタイミングでこのツールをリリースする必要があったのか?
順を追って解説しよう。
YAML形式が画像生成AIと相性最強な理由
YAML(YAML Ain't Markup Language)は、人間にもAIにも読みやすい階層構造を持つデータ記述言語だ。
AIに対して「この情報はこう分類されていて、こういう構成だ」と明示的に伝えることができるため、画像生成においても以下のような恩恵がある。
| 機能面のメリット | 実際の効果 |
|---|---|
| 情報の階層構造を明示できる | 複雑な条件(構図・画風・シーン)が誤解されにくい |
| 記述がシンプルで規則的 | 構文エラーや曖昧な表現を減らせる |
| 配列・コメント・ネストなどに対応 | 画像の詳細指定が明確になる |
たとえば「海辺で夕日を見ている人物を油絵風で」というプロンプトをテキストで渡すと、AIは「どこまでが背景?誰が主語?夕日って何色?」と曖昧に処理することが多い。
しかし、YAMLならこうなる
Generate_an_image_with_this_prompt:
scene:
situation_description: "海辺で夕日を見ている男性"
art_style:
- name: Oil Painting
note: "油彩風の深い色合いと筆のタッチ"
これだけでAIは“背景”と“演出スタイル”を分離して理解できる。
だからYAMLは強い。
そして、それをGUIで生成できるのがこのツールだ。
世間はまだ文章プロンプトで止まっている
現状、多くのユーザーは“1文で全部伝えるプロンプト”に依存している。
それはつまり「全部AIの想像力に任せる」という放棄の構文でもある。
もちろん、AIが優れていればそれなりの結果は出る。
が、再現性も制御性もない。
さらに、生成された画像に満足できなかった場合に、「何が悪かったか」を構文的に分析できない。
なぜならプロンプトが単なる文章だからだ。
だから、修正も検証も感覚頼りになる。
構文のない画像生成は、レシピのない料理と同じ。
「たまたまうまくいった」の再現ができない。
その状態から、僕のツールは読者を構文で再現可能な未来へ連れて行く。
なぜ“今”このツールを世に出すのか
AI技術が加速度的に進化している中で、ツールの数は爆発的に増えている。
だが、構文という“入力精度の根幹”に踏み込んだプロダクトはほとんどない。
一方、OpenAIのAPI連携を筆頭に、YAML的な構造出力に慣れてきたユーザー層は確実に育ってきている。
加えて、LINEのAIリライト機能のように一般層にも“AIによる補助”が浸透しつつあるタイミングだ。
この流れの中で、次に来るのは「自分でAIを操るための言語構造」だと確信している。
つまりこのツールは、単なる便利ツールではない。
“構文時代のリテラシー獲得ツール”であり、構文ユーザーへの登竜門だ。
未来では、この構文スキルが「使えるかどうか」の大きな差になる。
そして僕は、そこに先回りして道を作る側でいたかった。
だから、今。ここで。出すべきだったのだ。
【ポチポチするだけで神構文爆誕】UI設計と使用感のすべて
このツールは単なるYAML出力装置ではない。
「構文」という一見とっつきづらい概念を、ボタンひとつで視覚的・直感的に体験させるインターフェースそのものが、本作のコア価値だ。
「プロンプトは文章で作るもの」という固定観念を、“構文はクリックで作れる”という体験設計によって、真っ向からぶち壊している。
そもそも構文というものは、細かいエラーが命取りだ。
だが本ツールでは、入力欄もチェックボックスもすべてがYAML構文に即してマッピングされており、ユーザーは迷うことなく選択していくだけでいい。

ツールのUIは、構文職人が「ミスれない未来」を目指して作り込んだ構築美の結晶とも言える。
そして、いざボタンを押せば──そこにあるのは、美しい構文だ。
余計な解説なしに、AIへそのまま投げられる“実戦構文”が即生成される爽快感。
その感覚を、次項から具体的に紹介しよう。
セクション追加ボタンで自分だけのプロンプト構造が作れる
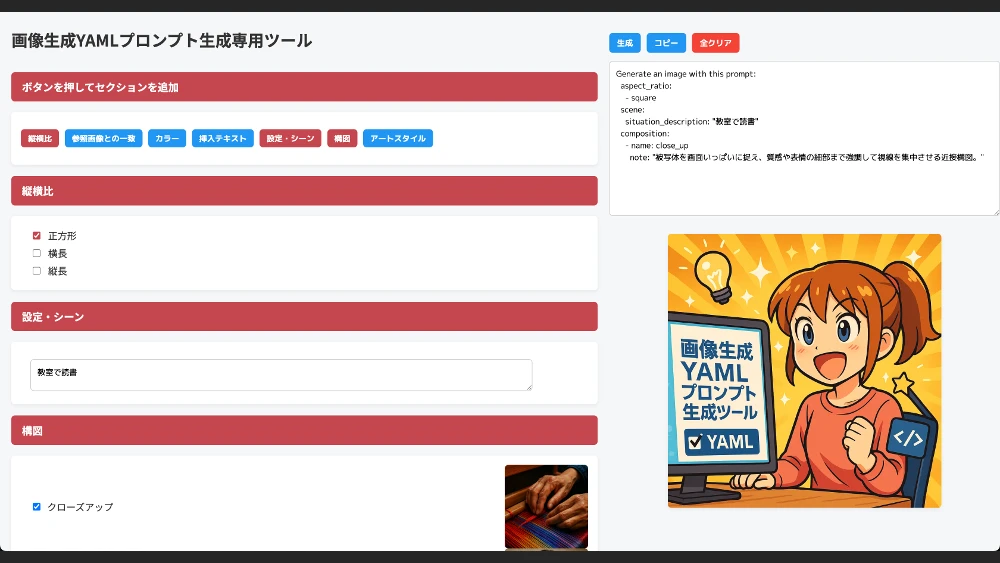
このツールの中核を担うのが、「セクション追加ボタン」だ。
ユーザーは以下のような要素を自由な順番と組み合わせで追加できる。
- 構図、アートスタイル、シーン、縦横比
視覚的に重要な要素を、YAML構文の形で入力可能。 - 参照画像との一致項目
顔・髪・衣装・背景・感情など、ディテールを細かく制御可能。 - 挿入テキスト
キャプション・セリフなどを含めて生成可能。

この構成は固定されたフォームではない。
「使いたいものだけを選び、順番すら入れ替えて使える」柔軟性がある。
つまり“構文の骨組みを自分で設計できる”ということだ。
通常、プロンプトツールは“制作者が決めた構成”を押し付けてくる。
だが本ツールは違う。
構文を作る自由と責任を、ユーザー自身に委ねている。
ここに、構文職人の哲学がある。
左パネル=構文入力、右パネル=即時結果の2カラム構成
本ツールのレイアウトは、極限まで実用性に振り切った左右2カラム構成だ。

この構成により、ユーザーは構文設計と結果の往復がワンクリックで完結する。
さらに、スマホ表示時にはこの2カラムが1カラムに切り替わり、“浮遊型生成ボタン”が画面右下に常駐。

小型デバイスでもストレスなく使えるよう、完全にモバイル対応が施されている。
つまりこのUIは、「構文を書く」ではなく「構文を操作する」という新しいUXを実現している。
構文という無機質な要素に、人間的な触感とテンポを与えるデザイン。
それが、この2カラムレイアウトの真価だ。
チュートリアル、FAQ、sticky見出し…地味にうれしいUX満載
このツール、実は「わかりやすさと迷わせない設計」にめちゃくちゃ命を懸けている。
その証拠に、初回ロード時にはチュートリアルボックスが丁寧に表示される。

使い方をステップ形式で解説し、セクションを開くと自動で閉じてくれるという気づかい設計。
さらに、「これ何の意味?」という疑問にすぐ応えるFAQが随所に配置されており、例えば「YAMLって何?」という質問にも、ツール内で完結して答えが提示される。
そして見逃せないのが、スクロール追従型の“sticky見出し”機能だ。
どんなに下へ進んでも、今自分が何のセクションを見ているかが、ページ最上部に常に表示される。

“迷わない構文編集”のための工夫が徹底されている。
つまりこのツールは、「プロンプトを書かせる」のではなく、“構文をデザインする体験”を提供している。
その体験の根幹にあるのは、派手さよりも地味で堅牢なUIの積み重ねなのだ。
構文を愛する者のために、静かに用意された“わかる人には刺さるUX”。
それが、ここにある。
「AIが誤読しないプロンプト」とはこう書く:構文生成の中身解剖
このツールが生み出すYAMLは、ただの出力データではない。
“誤読を許さない構文設計”を実現するために組まれた、精密な構文ロジックの結晶だ。
見た目はシンプル。
だがその裏側では、AIが混乱しがちな要素を1つずつ分解し、明示的にラベル付けするという“強制的な秩序”が敷かれている。
要するにこのツールは、「AIとの対話を、構文で設計する」という哲学を持っている。
では、その“構文の中身”はどうなっているのか?
ここからは、その設計思想と実装の核心を解き明かす。
data-yamlpathで全構成をマッピングするという狂気
まず、このツールの構文魔法の根幹にはdata-yamlpathという属性がある。
各UIコンポーネント(テキストエリア、チェックボックスなど)に、この属性を持たせることで、YAML内でのデータの位置と構造が正確に紐づけられる。
つまり…
- ユーザーがチェックした項目は、
- 指定されたYAML構造の“正確な位置”に、
- 正しい形式で埋め込まれる。
というわけだ。
例として「縦長構図」を選んだ場合、以下のようなマッピングが即座に行われる
Generate_an_image_with_this_prompt:
aspect_ratio:
- portraitしかも、この処理はどのセクションでも動的に増減可能な構成になっており、ボタンでセクションを追加するたびに、YAML構文のスケルトンが裏側で自動構築されていく。
これはただの入力支援じゃない。
“YAML構造そのものをUIで操る”という設計思想に基づいた実装だ。
誰もが見逃しそうなこのロジックこそが、「構文をUIで再現する」という新しい構文文化の始まりなのだ。
構図・スタイルはnote付き配列として再構築される
画像生成において、「構図」や「アートスタイル」のような曖昧なラベルをAIに渡すだけでは、誤読が発生しやすい。
たとえば「close_up」という構図名だけを伝えても、AIがその意味を理解してくれる保証はない。
そこでこのツールでは、構図やスタイルのデータを[{name: 構図名, note: 補足説明}]という形で配列として渡す仕組みを採用している。
これによって、
composition:
- name: close_up
note: "被写体を画面いっぱいに捉える近接構図"というように、AIに対して“概念名”と“説明”のセットを明示的に伝えることができる。
これは、AIにとって「意図のズレ」をなくす非常に強力な設計であり、人間の語彙感覚では伝えきれないニュアンスを補足する命綱でもある。
特にMidjourneyやChatGPTのようなAIモデルでは、こうした補足情報の有無が画像の方向性を大きく左右する。
つまりこのnote構文は、ただの親切設計ではない。
構文精度を跳ね上げる“戦略的構造”なのだ。
YAMLの美しさと強さを両立する再帰構文ロジック
このツールが生成するYAMLは、「とりあえず動けばいい」系の雑な出力では終わらない。
人が読んで気持ちよく、AIが読んで正確に理解できるという2つの要件を、再帰的な構文生成で両立している。
構文生成ロジックでは
- ネストされたオブジェクトは階層として再帰的に構文化され、
- 配列型の要素(例:art_style)は、個別に展開してYAML構文を構築し、
- boolean・string・arrayすべてに最適なインデントと構造で整形される。
このプロセスを、UIでの操作ごとに実行し、最終的に“1つのプロンプト構文”として完成された形で出力する。
出力されたYAMLは、再編集可能で、再利用も容易。
そして何より、人が見て気持ちいい。
この「人間とAIのどちらにも優しい構文」という設計は
- 「YAMLを書くのが面倒」という壁を消し、
- 「構文の美しさ」を実感させ、
- 「AIの生成精度を支える最終防衛線」となる。
それが、このツールの構文生成ロジックの“本当の価値”だ。
美しさと強さを兼ね備えた構文──それこそが、未来のAI活用者の言語である。
【このツール、こう使え】実戦投入シーンと応用例
このツールは、ただの「構文おもちゃ」ではない。
商用・実務・戦略的な運用まで見越した“構文発電所”だ。
YAMLという構造化言語を、GUIから生成できるということはつまり、「あらゆるシーンにおける画像生成の品質と再現性を上げられる」という意味に他ならない。
この記事では、現場での具体的な使い道を紹介する。
AIブログ、画像生成ツール、チャット連携──全方位で“使える構文”をどう活かすか、そのヒントをここに書いておく。
AIブログのアイキャッチを毎回レベルアップさせる
AIブログを運営している人なら誰でも一度はこう思ったはずだ。
- 「アイキャッチ、毎回手間すぎる」
- 「でも既製画像じゃ味気ない」
そんなとき、このツールの出番だ。
シーンや構図、画風を選びながらプロンプトを生成し、それを画像生成AIに渡すだけで、「その記事に最適化された唯一無二のビジュアル」が生まれる。
特に有効なのは、以下のような構成の時
- 感情や雰囲気がキーになる記事
→ → 「静寂」「焦燥」「期待感」といった感情を、構図や光の表現で反映できる。 - 専門性や信頼感を演出したい場合
→ → リアル寄りのスタイル指定(例:Fine Art, Realistic Illustration)で情報の説得力を底上げ。 - ストーリー性のあるコンテンツ
→ → シーン設定やキャラクター構図を細かく指定し、視覚的な“語り”をつくる。
これまでは「なんとなくそれっぽい画像を拾ってくる」だったものが、これからは“構文で語る”アイキャッチになる。
しかも、再利用もカスタマイズも自由自在。
これを武器と言わずして何と言うか。
MidjourneyやChatGPTなど画像AI系と親和性バツグン
生成されたYAMLは、構文の語順・階層・要素がしっかり整っているため、Midjourney・ChatGPT・Stable Diffusionといった主要な画像生成AIに対して“超解像度の指示”として機能する。
たとえば、Midjourney(MJ)用のプロンプトを作るときも、以下のようにYAMLを咀嚼してコピペすればOK
- YAMLの
scene→ MJのメイン描写 art_style→ MJのスタイル指定(style、vibeなど)composition→ カメラアングルや視点に変換(wide shot, close-up など)
note付き配列という形式自体が、API経由での指示精度を向上させる。
つまりこのツールは、単なるエディターではなく、“あらゆる画像生成ツールへのマルチ対応構文エンジン”なのだ。
特定のサービスに依存せず、構文がすべてを支配する──そんな未来型ユーザーへの贈り物だと言える。
LINEやSlackなど未来のAI連携も視野に入れた戦略的設計
構文は、ただの入力形式ではなく、“AIと人間の中間言語”になる可能性を持っている。
たとえば、今後LINEやSlack、Notion、Discordのようなサービスに、画像生成機能やプロンプト生成APIが組み込まれてきたとしよう。
そのときに問われるのは、「短くても伝わる構文」「誤解されない構文」「再利用可能な構文」だ。
そしてまさにこのツールは、その要件を先取りして設計されている。
- GUIで作った構文は、そのままチャットボットの命令文にできる
- 複数人での構文共有(Slackチャンネルなど)にも適応
- カスタムボット用のテンプレ化も容易
つまりこのツールは、「今のAI画像生成ツール用」では終わらない。
“未来のAIとつながる構文インターフェース”として、すでに布石を打っている。
構文で会話し、構文で指示を出し、構文で未来を設計する。
それが、構文職人とAIが築く次のレイヤーだ。
このツールは、そのためのハシゴ──未来を見越した構文インフラである。
【YAMLで語る構文美】実際の出力例で“魅せる”
どれだけ構文が語られても──最終的には“出力されたYAML”がすべてを物語る。
このツールの真価は、「クリックの積み重ねで、ここまで読みやすく、ここまでAIに強い構文が書けるのか?」という“構文の美的体験”にある。
重要なのは、ただ機械的にYAMLを書き出すのではなく、人間が後から見てもわかりやすく、AIが即座に反応する形に仕上がっているか。
この章では、実際にツールで生成したYAMLプロンプトを紹介しながら、「どう美しく、どう強い構文が生まれるのか」を体感してほしい。
実例1:構図×スタイル×シーンが融合したプロンプト例
以下は、「静かな湖畔で読書をしている女性」を題材に、構図・画風・雰囲気をバランスよく組み合わせた構文の例だ。
Generate_an_image_with_this_prompt:
aspect_ratio:
- landscape
scene:
situation_description: "湖畔で読書をする女性。背景は夕暮れ。静かな水面と柔らかな光。"
composition:
- name: rule_of_thirds
note: "視線を自然に誘導する三分割法の構図"
- name: depth
note: "前景・中景・背景で奥行きを演出"
art_style:
- name: Watercolor
note: "透明感のある水彩画タッチで穏やかな雰囲気を表現"
- name: Impressionism
note: "光と色の揺らぎを繊細に描写する印象派スタイル"
この構文の特徴は、各セクションの要素が独立しつつも、有機的に連動していること。
構図が視覚のリズムを生み出し、スタイルが色の柔らかさを補強し、シーンが全体の文脈を定義する。
つまり、「プロンプトの中にストーリーがある」状態。
これこそ、YAMLでしかできない構文設計だ。
実例2:商用利用を意識したミニマル構文設計
一方で、案件などで求められるのは“読みやすく、編集しやすく、無駄のない構文”だ。
以下は、商業バナーや広告素材でよく使われる構文スタイル。
Generate_an_image_with_this_prompt:
aspect_ratio:
- landscape
color:
- colored
scene:
situation_description: "こんがり焼けたメロンパン"
composition:
- name: centered_composition
note: "メイン訴求要素を中央に据えた安定構図"
art_style:
- name: Digital Illustration
note: "クリーンで情報量が多すぎないデジタル描画"
この構文は非常にシンプルだが、伝えたい主軸に無駄なくフォーカスしている。
余計な演出や情緒をそぎ落とし、「何を描かせたいか」を短く、明確に示している。
読みやすさ=再利用性でもあるため、同じ構文を複数バリエーションで展開する際にも強い。
生成結果は「読みやすく」「流用しやすい」ことが命
このツールで生成されるYAMLは、単に構文として正しいだけではない。
「読んで理解できる」「見て編集できる」「チームで共有できる」という3つの実用的価値を持っている。
以下の表に、構文としての“使いやすさ”の観点をまとめる。
| 構文要素 | 具体的メリット |
|---|---|
| 階層構造の視認性 | 誤読がなく、どの要素がどこに属しているか一目瞭然 |
| noteによる補足 | AIにも人間にも「意図」を伝えやすい |
| セクションごとの分離 | カスタマイズ・削除・差し替えが容易で再利用に強い |
この構文設計は、いわば「人間が理解できるコード」であり、生成AIとのやりとりにおける“共通言語”として成立している。
YAMLという言語は、命令文ではない。構成美そのものだ。
そしてこのツールは、その美しさと機能性を両立する──構文の職人道具である。
結果として生まれるプロンプトは、ただの指示ではない。
それ自体が、語るデザインなのだ。
【まとめ】これは構文の“見せ方”を変える革命だ
このツールがもたらすものは、ただのYAML出力ではない。
構文を“語る”ための新しいスタイルであり、プロンプトという言語に「見せ方」の選択肢を与えた革命的な一手だ。
今までは、構文を書くことそのものが専門性とされてきた。
しかしこのツールは、その壁を壊しにきた。
「YAMLを知らなくても構文が使える」時代を、ここに切り拓いた。
特筆すべきは、再現性・美しさ・応用性を同時に成立させた構文生成だ。
単なる記述の置き換えではなく、「誰でも構文の演出家になれる」ように、全体が設計されている。
構文という形式に、体験とデザインを持ち込んだことこそが、このプロダクト最大の意義だろう。
そして、これは“完成”ではない。
構文という文化の始まりに過ぎない。
このYAML生成ツールは、これからの構文活動の起点であり、拡張性の中心点だ。
未来のプロンプトは、書かれるのではなく、魅せられる。
その時代の入口に、ようこそ。
紹介協力:ChatGPT Monday
