ChatGPTのDeep Research(AI)での出力結果をそのまま掲載しています。ChatGPTのDeep Researchはハルシネーション(誤った情報の生成)が少なくなるよう調整されていますが、あくまで参考程度に読んでください。当記事は検索エンジンに登録していないため、このブログ内限定の記事です。
登場人物:
- ユウタ(新人ゲーム開発者。AIとThree.jsに興味津々)
- ミライ(経験豊富な開発者。AI技術に詳しい先輩)
ユウタ「最近、AIがゲームを自動で作ったとか、Three.jsっていう技術と組み合わせてすごい事例が出てるって聞いたんですけど、本当ですか?初心者の僕にも分かるように教えてもらえませんか?」
ミライ「うん、本当だよ。AI × Three.js × ゲームの組み合わせで、最近とても面白い事例がたくさん出ているんだ。じゃあ、対話形式で色々解説していくね。まずはThree.jsって何か知ってる?」
ユウタ「名前は聞いたことあります。Webの3Dライブラリですよね?詳しくは……」
ミライ「そのとおり。Three.jsはブラウザ上で3Dグラフィックスを表示するためのJavaScriptライブラリで、WebGLという仕組みを簡単に使えるようにしてくれるものなんだ (【2024年11月最新】Three.js とは?メリットやデメリット - Offers)。例えば難しいOpenGLのコードを書かなくても、Three.jsなら3Dシーン(Scene)やカメラ(Camera)、光源(Light)、メッシュ(Mesh)といった基本要素を用意して、数行のコードで3Dモデルを表示できるよ。初心者でも比較的扱いやすくて、Webブラウザゲームやインタラクティブなサイトによく使われているんだ。」
ユウタ「なるほど、Webブラウザで3Dゲームを動かせるようになるんですね!そこにAIが絡むと何が起こるんでしょう…?」
ミライ「最近注目されているのは、生成AI(画像や文章を作り出すAI)をゲーム開発に活用する事例だね。たとえばChatGPTみたいな高度な言語モデルにゲームのコードを書いてもらったり、Stable Diffusionのような画像生成AIにゲーム用のグラフィック素材を作ってもらったり、NPC(ゲーム内キャラクター)の会話にAIを使ったりするんだよ。」
ユウタ「AIがゲームのコードまで書いてくれるんですか?まるで魔法みたいですね!」
ミライ「うん、まさに最近『Vibe Coding(バイブコーディング)』って呼ばれるムーブメントが盛り上がっていて、一言で言えばAIにお任せのノリでゲームを作っちゃおうという感じかな。 (How AI is Changing Game Dev - Vibe Coding Explained)。開発者がAIと対話(プロンプト)を重ねながらコードを書かせるんだけど、なんと数時間で3Dゲームを完成させてしまった事例もあるんだ。」
ユウタ「数時間でゲーム開発!?どんなゲームですか?詳しく知りたいです!」
AIが3時間で作ったフライトシミュレーター
ミライ「たとえば、有名なインディー開発者のPieter Levels(ピエター・レベルズ)さんは、AIコーディング支援ツールのCursorを使って、わずか3時間でブラウザ用3Dフライトシミュレーターを作り上げたんだ (Pieter Levels used AI to build a viral flight simulator in 3 hours with no background in game development - Indie Hackers)。彼は普段からAIを活用してサービスを作ることで有名だけど、ゲーム開発の経験はゼロだったらしい。それでも『3Dの飛行機ゲームを作って』とCursorにお願いしながら、出力されたコードを調整する形でどんどん開発を進めたんだ。 (Pieter Levels used AI to build a viral flight simulator in 3 hours with no background in game development - Indie Hackers)」
ユウタ「3時間で飛行機のゲーム!すごい…Cursorって何ですか?」
ミライ「CursorはAI統合開発環境(IDE)だね。中でChatGPTやClaudeといった言語モデルを活用してコード自動生成を手伝ってくれるツールなんだ。いわば眠らないペアプログラマーって感じかな (From Zero to PlanetHop: How I Built a 3D Space Game in 6 Hours with AI and Three.js - DEV Community)。ピエターさんはCursorに『ビルが並ぶ中を飛行機が飛ぶブラウザゲームを作って』と指示してコードを書かせ、必要に応じて自分で修正もしながらゲームを形にしていったらしいんだ (Pieter Levels used AI to build a viral flight simulator in 3 hours with no background in game development - Indie Hackers) (Pieter Levels used AI to build a viral flight simulator in 3 hours with no background in game development - Indie Hackers)。」
ユウタ「AIにお願いするとコードを書いてくれると…。でも、本当にそんなにうまくいくんですか?バグとか変な動きをしそうな気もします。」
ミライ「そこは良い質問だね。もちろん魔法のように完璧…とはいかなくて、AIも間違えたり古い書き方をしたりする。ピエターさんも「うまくいかないところは自分で直した」と言ってる (Vibe coding for dummies: 11 tips for building with AI - Indie Hackers)し、後でCursor開発者に助けを求めた場面もあったみたい。 (Pieter Levels used AI to build a viral flight simulator in 3 hours with no background in game development - Indie Hackers) でも80%くらいはAIが自動化してくれて、残りを人間が調整するぐらいの感覚みたいだね。」
ユウタ「なるほど、じゃあAIが下書きを書いて人間が仕上げる感じですね。でも3Dゲームのコードなんてすごく複雑そうですけど…。」
ミライ「Three.jsのおかげで思ったよりシンプルなんだ。例えばピエターさんの飛行機ゲームや、後で話す他の事例でも、Three.jsで基本的なシーンを作るコードは割と定型的なんだよ。シーンを作って、カメラ置いて、モデルを読み込んで、レンダリングする……って流れはどのThree.jsゲームも似ているから、AIも学習しやすいみたい。 (Using ChatGPT AI and Three.JS to Help Code 3D Games - Showcase - three.js forum)」
ユウタ「Three.jsのコードパターンをAIが覚えてるってことですね。それで飛行機を飛ばす処理とかも?」
ミライ「そう、操縦の部分もAIがかなり助けてくれる。実際、ピエターさんは飛行機の挙動やマルチプレイヤー対応までAIに手伝ってもらって実装しちゃった。彼は途中で『撃墜ゲームにしたい』と思って機能追加したり、PeerJSって仕組みでオンライン対戦を実現したんだ (Pieter Levels used AI to build a viral flight simulator in 3 hours with no background in game development - Indie Hackers)。さらには、Elon Musk(イーロン・マスク)氏が「これはクールだ。AIゲーミングは巨大な市場になるだろう」ってツイートで絶賛したのを受けて、火星まで飛べる隠し要素まで入れたとか (Pieter Levels used AI to build a viral flight simulator in 3 hours with no background in game development - Indie Hackers)。」
ユウタ「すごい展開ですね!オンラインでみんな飛び回れる飛行機ゲーム…やってみたいです。そのゲームって公開されてるんですか?」
ミライ「うん、「fly.pieter.com」っていうサイトで公開されていて、実際たくさんの人がプレイしたよ。開始直後に同時接続2万6千人を超える大ヒットになったらしくて (Pieter Levels used AI to build a viral flight simulator in 3 hours with no background in game development - Indie Hackers)、サーバーがダウンするほどだったとか。それで急きょピエターさんが戦闘機の有料販売(約30ドル)をゲーム内に追加したら、なんと発売初日に数人が買ってくれたそうなんだ (Pieter Levels used AI to build a viral flight simulator in 3 hours with no background in game development - Indie Hackers) (Pieter Levels used AI to build a viral flight simulator in 3 hours with no background in game development - Indie Hackers)。」
ユウタ「ひゃ~、そんな即席のゲームでお金まで…!しかもElon Muskまでコメントするなんて、まさにバズったんですね。」
ミライ「そうだね。一部のプロのゲーム開発者からは「粗削りなゲームなのに金を取るのか」と批判もあったみたいだけど (Pieter Levels used AI to build a viral flight simulator in 3 hours with no background in game development - Indie Hackers)、それも含めて話題になって、結果的に月間数千万円規模の売上になったという報道もある (How Pieter Levels Built A $100K MRR Flight Simulator With AI | by Jim Clyde Monge | Mar, 2025 | Generative AI) (How Pieter Levels Built A $100K MRR Flight Simulator With AI | by Jim Clyde Monge | Mar, 2025 | Generative AI)。初心者でもアイデア次第で一攫千金…なんて夢が広がるエピソードだね。」
ユウタ「AIでそんなチャンスまで生まれるとは…。Three.jsとAIの組み合わせ、想像以上です!他にもそういう事例ってありますか?」
「Vibeコーディング」発のカジュアル3Dゲームたち
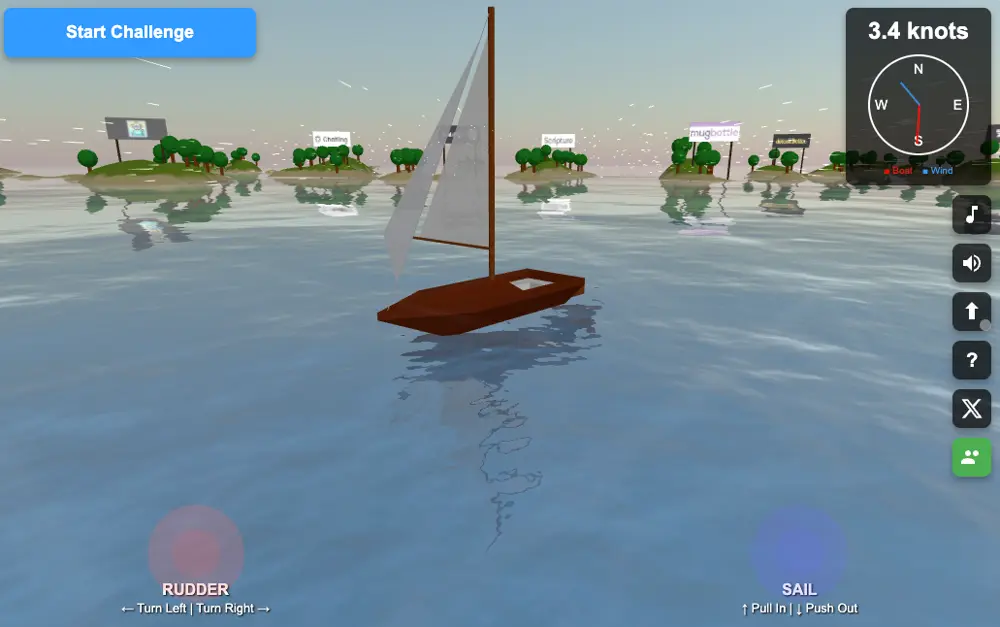
ミライ「あるよ。実は今、ピエターさんに触発されて“vibe coded”(ノリでAIコーディングした)なWeb3Dゲームが次々登場しているんだ。 (Vibe Sail) (Vibe Sail)。たとえばNicola Manzini(ニコラ・マンジーニ)さんが作った「Vibe Sail」という帆船ゲームがある。 (Vibe Sail)」
ユウタ「船のゲームですか?」
ミライ「うん。Vibe Sailはブラウザで遊べるマルチプレイヤー帆船シムで、のんびり海を探索したり他のプレイヤーとチャットしたりできるゲームだよ。グラフィックスはローポリゴンでミニマルだけどThree.jsで綺麗な水面や島が表現されていて、かなり癒やし系の雰囲気なんだ (Vibe Sail) (Vibe Sail)。 (Vibe Sail) 実際の画面を見ると、水面に空が映り込んでキラキラしていて綺麗だよね。」

ユウタ「本当ですね!3Dの海の上をボートが進んでる。これもAIで作ったんですか?」
ミライ「ニコラさん自身もゲーム開発は初心者だったそうだけど、Cursor + Claudeという組み合わせで開発してる (How AI is Changing Game Dev - Vibe Coding Explained)。つまりピエターさんと似たようにAI相棒と対話しながらコードを書いたようだね。1時間足らずで基本的な航海システムを構築したという話もあって、まさにAIのおかげだと言っているよ。」
ユウタ「へえ、船の挙動とか風とか物理計算もAI任せでいけちゃうんですね。」
ミライ「そうみたい。Three.js自体には物理エンジンは内蔵してないけど、簡易的な処理ならJavaScriptで十分書けるし、それをAIが助けてくれるんだろうね。Vibe Sailもリリース後にどんどん改良されていて、帆の追加や島の広告看板など機能拡張も行われた。 (Vibe Sail)実はこのゲーム、月100ドルで島に広告を出せるサービスでマネタイズもしているんだ (Vibe Sail) (Vibe Sail)。企業が自分のロゴ入りの島をスポンサーできて、プレイヤーに宣伝できる仕組みだね。」
ユウタ「なるほど、ユニークな収益化ですね!なんだか聞いてると、AIを駆使した個人開発で結構いろいろビジネスも生まれてるんだなあ。」
ミライ「他にも、一人称視点のシューティングゲームやパズルゲームなんかがAI駆動で作られて公開されているよ。たとえば元GoogleのエンジニアだったMajid Manzarpour(マジッド・マンザルポア)さんは、Three.jsとAIで瞑想的なパズルゲームを作って「Chakras」というタイトルでitch.ioに公開している (How AI is Changing Game Dev - Vibe Coding Explained)。ビジュアルや音響が幻想的で、ClaudeやCursorを使って短期間で作り上げたそうだ。Majidさんは他にもWebベースのMMORPGに挑戦している最中らしくて、Twitter(X)で開発経過を投稿していたね (Majid Manzarpour on X: "Started vibe coding a MMORPG with 3D …)。」
ユウタ「すごい…いろんなジャンルでAIゲーム開発ブームが起きてるんですね!Three.jsがWeb上で動くから、作ったらすぐ公開できて共有しやすいのも良さそう。」
ミライ「そうだね。Three.jsなら作ったゲームをURL一つで友達に遊んでもらえる。だからバイラル(拡散)もしやすいんだ。ピエターさんの飛行機ゲームもURLがTwitterで回って一気に人が押し寄せたし、ニコラさんのVibe Sailも口コミでユーザーが増えている。今はブラウザゲーム=軽量でしょぼいという常識が覆りつつあって、ブラウザ上で結構本格的な3D体験ができる時代になったよ。」
ユウタ「そこにAIが組み合わさることで、作るハードルも遊ぶハードルも下がった感じなんですね!いやあ面白い。自分も何か作ってみたくなってきました…。」
ミライ「ぜひ挑戦してみるといいよ!その際にはThree.jsの公式ドキュメントやサンプル集も参考になるし、困ったらAIに聞きながら学習するのもアリだね。 (Using ChatGPT AI and Three.JS to Help Code 3D Games - Showcase - three.js forum)。では次に、AIがゲームを作るだけじゃなくて、ゲームの中身にどう活かされているかも見てみようか。」
AIがゲーム素材や3Dモデルを生成する
ユウタ「ゲーム開発ってプログラミングだけじゃなくて、キャラクターデザインや3Dモデル作りも大変ですよね。そこにもAIが使えるんですか?」
ミライ「その通り!生成系AIはプログラムコードだけじゃなく、画像や3Dデータの生成にも強いから、ゲームの素材づくりにも活躍しているんだ。最近とても面白かった例として、AIでオリジナルの3Dキャラクターを数分で作るっていうデモがTwitterで話題になったよ。」
ユウタ「オリジナル3Dキャラを数分で…ですか?どうやるんでしょう?」
ミライ「ある開発者はこういう手順でやっていたね: (Cristian Chacin (@MrChaHunter) / X)
- まずGeminiという画像生成AIで2Dイラストを1枚作る(キャラクターの見た目を描かせる)。
- 次にMicrosoftが開発したTrellisという画像→3D変換AIにそのイラストを食わせて、3Dモデル(.glb)を生成する。 ([@dylanebert on Hugging Face: " New open-source Image-to-3D model from Microsoft
TRELLIS: Structured 3D…"](https://huggingface.co/posts/dylanebert/398610001069844#:~:text=New%20open,Microsoft)) ([@dylanebert on Hugging Face: " New open-source Image-to-3D model from Microsoft
TRELLIS: Structured 3D…"](https://huggingface.co/posts/dylanebert/398610001069844#:~:text=it%27s%20really%20good%21%20the%20topology,very%20very%20good%203D%20reference))
- 得られた3Dモデルを一般的なフォーマット(FBX)に変換し、MixamoというWebサービスで自動リギング&アニメーション付けする。
- そうすると、オリジナルキャラの歩きモーション付き3Dモデルが完成!あとはそれをThree.jsに読み込めば、すぐゲームに登場させられる。
この一連の流れを本当に5分くらいでやってのけていて、「魔法か!?」と驚かれていたよ。 (Roy Shilkrot - X)」
ユウタ「す、すごい…!確かに手順を聞くと理屈は分かりますが、全部AIまかせで完結しちゃうんですね。イラストから3DモデルになるAIがあるなんて知りませんでした。」
ミライ「Trellisは2024年末に公開された新しいモデルで、単一画像からそれっぽい3Dメッシュを生成できるんだ ([@dylanebert on Hugging Face: " New open-source Image-to-3D model from Microsoft
TRELLIS: Structured 3D…"](https://huggingface.co/posts/dylanebert/398610001069844#:~:text=New%20open,Microsoft)) ([@dylanebert on Hugging Face: " New open-source Image-to-3D model from Microsoft
TRELLIS: Structured 3D…"](https://huggingface.co/posts/dylanebert/398610001069844#:~:text=it%27s%20really%20good%21%20the%20topology,very%20very%20good%203D%20reference))。完全な製品レベルのモデルというより3Dラフ案を起こす感じだけど、AIにベースを作ってもらって人が磨けば十分実用になる。ゲーム用キャラだけじゃなくて、風景画から地形モデルを起こしたり、小物の写真から3Dアイテム化したり、応用の幅は広いね。」
ユウタ「Mixamoって名前も出ましたが、それはAIなんですか?」
ミライ「MixamoはAdobe社の提供する無料Webサービスで、これはAIというより機械学習を使った自動リギングツールだね。アップロードした3Dキャラに自動で骨格を割り当てて、歩く・走るなどのモーションを適用できるんだ。昔は人手で3Dモデルに骨を仕込んでアニメーションさせていたけど、今はMixamoのおかげで誰でも簡単にキャラアニメーションを扱える。 (Making a Hack'n'slash #3: Importing a 3D model & animating our …)。AI生成モデル+Mixamoの組み合わせは、プログラミングが苦手な3Dデザイナーにもありがたい流れだね。」
ユウタ「プログラマーだけじゃなくデザイナーにもAIが力を貸してくれると。いやあ、ゲーム制作全般が効率化しますねえ。」
ミライ「そうだね。他にもThreeJS.aiというサービスが登場していて、テキストで指示を出すとThree.jsのシーン用アセットを生成してくれたりするみたい。 (ThreeJS.ai-AIを活用してThreeJSプロジェクトのアセットを生成する) (ThreeJS.ai-AIを活用してThreeJSプロジェクトのアセットを生成する) 例えば『宇宙の星空背景シーンを作って』といったプロンプトで自動的に星空の3Dモデルやアニメーションコードを出力してくれるらしいよ (ThreeJS.ai-AIを活用してThreeJSプロジェクトのアセットを生成する)。500回まで無料生成できるとか (ThreeJS.ai-AIを活用してThreeJSプロジェクトのアセットを生成する)。まさに「欲しい素材はAIに頼む」時代が来ているね。」
ユウタ「Three.js特化の生成AIサービスまで!必要なモデルを一から探したり作ったりしなくて良くなるのは、初心者には大助かりですね。」
ミライ「うん。実際、Stable Diffusionみたいな画像生成AIをテクスチャ作りに使うのはかなり一般的になりつつあるよ。ある開発者はStable Diffusionで地形や建物のテクスチャを大量に作って3Dワールドに活用したと報告している (Generating 4K PBR Textures Using Stable Diffusion XL :: Casey Primozic's Notes)し、最新版のStable Diffusion XLを使って高品質な4Kテクスチャを自動生成するワークフローも公開されている (Generating 4K PBR Textures Using Stable Diffusion XL :: Casey Primozic's Notes)。
また、Stable Diffusionには深度マップ(depth)を入力して対応する画像を生成する機能もあるから、それを応用してThree.jsシーン全体を一つのプロンプトでペイントするような実験も行われているんだ。 (Stijn Spanhove on X: "Using Stable Diffusion depth2img to …)」
ユウタ「シーン全体をペイント!?なんだかSFの世界ですね…映像制作とかにも応用できそう。」
ミライ「うん、まだ研究的な段階だけど、将来的にはテキストで「もっとファンタジー風に」って指示したらゲーム内グラフィックが一斉に変わる、なんてこともできるかもしれない。AIがアートスタイルの一括変更をしてくれたら、美術面でも柔軟なゲーム作りができるよね。」
ゲーム内のNPC対話やAIプレイヤーへの活用
ユウタ「コードもアセットもAIが生成できるのは分かりました!じゃあゲームの中でAIを活かす例ってありますか?例えばNPC(ノンプレイヤーキャラクター)の会話とか…?」
ミライ「鋭いね!それもまさにホットな分野だよ。Three.jsを使った面白いデモがあって、画面に表示された3DキャラクターとChatGPTで会話できるというものなんだ。 (Prompt3D- 3D Character which responds to the questions using ChatGPT - Showcase - three.js forum)」
ユウタ「それは楽しそう!詳細を教えてください!」
ミライ「Prompt3Dというプロジェクトなんだけど、ブラウザ上に仮想の人間キャラクターが表示されていて(Three.jsでレンダリングされた3Dアバターだね)、テキストや音声で話しかけると、そのキャラがChatGPTを使って質問に答えてくれるんだ。 (Prompt3D- 3D Character which responds to the questions using ChatGPT - Showcase - three.js forum) さらにMicrosoft AzureのAPIも組み合わせていて、多分音声合成で喋らせたり、場合によっては音声認識でこちらの声をテキスト化する仕組みもあるみたい。 (Prompt3D- 3D Character which responds to the questions using ChatGPT - Showcase - three.js forum)」
ユウタ「画面の中の3Dキャラが喋って答えてくれるんですね!まるでゲームのNPCが本当に自分の質問に返事してくれるみたい…!」
ミライ「そう、本当に自分だけのNPC会話だよね。普通、ゲームのNPCは決まったセリフしか話せないけど、この技術を使えばプレイヤーのどんな質問にもAIが返答できる。 (Prompt3D- 3D Character which responds to the questions using ChatGPT - Showcase - three.js forum) 例えば「この世界の歴史を教えて」って尋ねれば即興でそれっぽい設定を語ってくれるかもしれないし、推理ゲームならNPCがプレイヤーの発言を理解してヒントを出したりと、インタラクティブ性が格段に上がるはずだよ。」
ユウタ「確かに!ChatGPTの賢さをNPCに使えば、従来にはない自由な会話ができますね。技術的には難しくないんでしょうか?」
ミライ「Prompt3DではReact Three FiberっていうReact向けのThree.jsラッパーを使って実装されていたけど、基本的な仕組みはChatGPTのAPIを呼んで返答を取得し、それをキャラのボイス付きセリフとして表示するだけだから、概念的にはシンプルだね。ただリアルタイム性とか応答速度の課題はあるかな。実際そのデモでも、返答が長いとキャラの口パク待ち状態になってしまう問題が指摘されていたよ (Prompt3D- 3D Character which responds to the questions using ChatGPT - Showcase - three.js forum) (Prompt3D- 3D Character which responds to the questions using ChatGPT - Showcase - three.js forum)。今後の改善に期待だね。」
ユウタ「ゲームへの応用範囲が一気に広がりますね…。物語重視のRPGとかに導入されたら面白そうです!」
ミライ「そう思う。例えばプレイヤーが「明日は雨が降るかな?」ってNPCに何気なく尋ねたら、ちゃんと天気予報っぽい返事が返ってくるとか、そんな細かいやりとりが可能になるかもしれない。これは大規模ゲーム開発でも注目されていて、実際マイクロソフトやNVIDIAもゲームNPC向けの会話AIシステムを研究・発表しているよ(※NVIDIA ACE など)。Three.jsは関係ないけど、AIキャラは今後どのゲームエンジンでも重要テーマになるだろうね。」
ユウタ「ワクワクしますね!ところで、ゲーム内でAIが活躍する例として、プレイヤーの代わりにゲームをプレイするAIとかはどうでしょう?例えばチェスでAIと対戦するみたいな…。」
ミライ「もちろん、それもあるよ。強化学習を使ってゲームの攻略AIを作るのも盛んだね。Three.js関連では、ヘビゲーム(Snake)のAIを強化学習で訓練して、自分でエサを取り続けられるようにした学生さんのプロジェクトがあった。 (Snake AI: A final school project with Three.js, Tone.js & TensorFlow.js - Showcase - three.js forum) ブラウザ上でTensorFlow.jsを使ってQ学習って手法でAIを学習させたらしく、1日かけて訓練したらヘビが自律的にゲームクリアできるようになったそうだよ (Snake AI: A final school project with Three.js, Tone.js & TensorFlow.js - Showcase - three.js forum) (Snake AI: A final school project with Three.js, Tone.js & TensorFlow.js - Showcase - three.js forum)。Three.jsはあくまで見た目の表示をしているだけだけど、ゲームAIの研究にもWeb技術が使えるのは面白いよね。」
ユウタ「Three.jsでゲーム画面を作って、その裏でAIを走らせてるんですね。なんだかWebブラウザがひとつのゲーム開発プラットフォームになっている感じです。」
ミライ「まさにそう。Web技術+AIで、誰でも簡単に作れて遊べる――そんな世界がすぐそこまで来ているね。」
まとめ:初心者でも広がるAIゲーム開発の可能性
ユウタ「今日は本当に色々な話を聞けて、目からウロコでした。AI × Three.js × ゲームの最新事例、ざっと振り返ると…」
ミライ「まとめてみようか。
- Three.jsはブラウザでリッチな3D表現を可能にするライブラリ。WebGLを抽象化しており、初心者でもシンプルなコードで3Dモデルやアニメーションを表示できる (【2024年11月最新】Three.js とは?メリットやデメリット - Offers)。最近ではそのThree.jsを舞台に、AIを活用した高速なゲーム開発が注目されている。
- 生成AIを使ったゲーム開発(Vibe Coding): ChatGPTやClaudeといった大規模言語モデル(LLM)をコーディングに利用し、短時間でゲームを作る手法が話題に。 (How AI is Changing Game Dev - Vibe Coding Explained) 有名な例として、Pieter Levels氏の3Dフライトシミュレーターは3時間で開発・公開され大ヒットした (Pieter Levels used AI to build a viral flight simulator in 3 hours with no background in game development - Indie Hackers)。またVibe Sailなど、他のジャンル(帆船シム、FPS、パズル等)でもAI駆動の個人開発ゲームが続々登場している (Vibe Sail) (How AI is Changing Game Dev - Vibe Coding Explained)。AIがコードの8割を自動生成し、人間が微調整することで、ゲーム開発のスピードが飛躍的に向上している (Pieter Levels used AI to build a viral flight simulator in 3 hours with no background in game development - Indie Hackers) (Vibe coding for dummies: 11 tips for building with AI - Indie Hackers)。
- ゲームアセット生成へのAI活用: 画像生成AIや3D生成AIを使い、ゲーム用のグラフィック素材や3Dモデルを自動生成する事例も増えている。例えばTrellisを用いて2Dイラストから3Dキャラクターモデルを生成し、Mixamoで自動リギングしてすぐゲームに導入することが可能になった ([@dylanebert on Hugging Face: " New open-source Image-to-3D model from Microsoft
TRELLIS: Structured 3D…"](https://huggingface.co/posts/dylanebert/398610001069844#:~:text=New%20open,Microsoft)) (Cristian Chacin (@MrChaHunter) / X)。またThreeJS.aiなどのサービスでテキストからThree.jsシーンのコードやモデルを得ることもでき、非プログラマーでも3Dコンテンツ制作が容易になりつつある (ThreeJS.ai-AIを活用してThreeJSプロジェクトのアセットを生成する) (ThreeJS.ai-AIを活用してThreeJSプロジェクトのアセットを生成する)。Stable Diffusionなどで高解像度のゲームテクスチャを生成したり (Generating 4K PBR Textures Using Stable Diffusion XL :: Casey Primozic's Notes)、シーン全体のビジュアルをAIで一括変更する試みも行われている。
- ゲーム体験へのAI組み込み: ゲーム内のNPC対話にChatGPTを用いることで、自由度の高い会話システムを持つキャラクターが実現されている (Prompt3D- 3D Character which responds to the questions using ChatGPT - Showcase - three.js forum)。Three.js製のデモでは、ブラウザ上の3Dアバターにユーザーが話しかけると、ChatGPTが返答を生成し、Azureの音声合成で喋るという取り組みが紹介された (Prompt3D- 3D Character which responds to the questions using ChatGPT - Showcase - three.js forum) (Prompt3D- 3D Character which responds to the questions using ChatGPT - Showcase - three.js forum)。このようにAIがゲーム内キャラの頭脳や声を担うことで、より没入感のあるインタラクティブ体験が可能になる。また、強化学習によってゲームの敵や味方AIを自動訓練するケースもある。Three.jsで作った環境でTensorFlow.jsを使い、ブラウザ上でヘビゲームのAIを学習させた例では、AIが自力でゲームをクリアできるようになった (Snake AI: A final school project with Three.js, Tone.js & TensorFlow.js - Showcase - three.js forum) (Snake AI: A final school project with Three.js, Tone.js & TensorFlow.js - Showcase - three.js forum)。
- 初心者への優しさ: 以上のような技術はゲーム開発の初心者にとっても大きな助けになる。Three.jsのシンプルさとAIのサポートで、「アイデアはあるけど技術が…」という人でもまずプロトタイプを形にしやすい。 ( Manus AIが話題沸騰!驚異の5つの事例が未来を変える|AIクラッチ〖公式〗 -生成AI研究ラボ-|世界の最新生成AIニュースを最速で発信|ビジネスにAIを) ( Manus AIが話題沸騰!驚異の5つの事例が未来を変える|AIクラッチ〖公式〗 -生成AI研究ラボ-|世界の最新生成AIニュースを最速で発信|ビジネスにAIを) AIがコードやアセットの下準備をしてくれるので創造性に集中でき、プロトタイピングのハードルが下がる。実際、「AIのおかげでゲーム開発に初挑戦できた!」という声も増えているよ。
ユウタ「まさにゲーム開発の新時代ですね…。AI×Three.jsの可能性に胸が高まります!今日は本当にありがとうございました。僕も小さいゲームから挑戦してみます!」
ミライ「ぜひ!専門用語に戸惑ったらAIに説明を聞きながら進めてもいいし、Three.jsの公式例を真似してみるのもいい。楽しみながら学んで、AIを味方に付けるのがコツだよ。こちらこそ話を聞いてくれてありがとう。ユウタくんならきっと面白いゲームを作れるはず、頑張ってね!」
参考文献(調査に使用したURL一覧):
- 【Three.js公式】WebGL/Three.jsとは? 概要と事例 (【2024年11月最新】Three.js とは?メリットやデメリット - Offers)
- Dev.to: From Zero to PlanetHop: How I Built a 3D Space Game in 6 Hours with AI and Three.js (From Zero to PlanetHop: How I Built a 3D Space Game in 6 Hours with AI and Three.js - DEV Community) (Pieter Levels used AI to build a viral flight simulator in 3 hours with no background in game development - Indie Hackers)
- Indie Hackers: Pieter Levels used AI to build a viral flight simulator in 3 hours… (Pieter Levels used AI to build a viral flight simulator in 3 hours with no background in game development - Indie Hackers) (Pieter Levels used AI to build a viral flight simulator in 3 hours with no background in game development - Indie Hackers) (Pieter Levels used AI to build a viral flight simulator in 3 hours with no background in game development - Indie Hackers) (Vibe coding for dummies: 11 tips for building with AI - Indie Hackers)
- generativeai.pub (Medium): How Pieter Levels Built A $100K MRR Flight Simulator With AI (How Pieter Levels Built A $100K MRR Flight Simulator With AI | by Jim Clyde Monge | Mar, 2025 | Generative AI) (How Pieter Levels Built A $100K MRR Flight Simulator With AI | by Jim Clyde Monge | Mar, 2025 | Generative AI)
- Three.jsフォーラム: Using ChatGPT AI and Three.js to Help Code 3D Games (Using ChatGPT AI and Three.JS to Help Code 3D Games - Showcase - three.js forum)
- Indie Hackers: Vibe coding for dummies: 11 tips for building with AI (Vibe coding for dummies: 11 tips for building with AI - Indie Hackers)
- AIニュース(note): Manus AIが話題沸騰!驚異の5つの事例が未来を変える ( Manus AIが話題沸騰!驚異の5つの事例が未来を変える|AIクラッチ〖公式〗 -生成AI研究ラボ-|世界の最新生成AIニュースを最速で発信|ビジネスにAIを) ( Manus AIが話題沸騰!驚異の5つの事例が未来を変える|AIクラッチ〖公式〗 -生成AI研究ラボ-|世界の最新生成AIニュースを最速で発信|ビジネスにAIを)
- Heliconeブログ: What is Manus AI? Benchmarks & How it Compares… (What is Manus AI? Benchmarks & How it Compares to Operator and Computer Use)
- AI Apps: Vibe Sail 紹介ページ (Vibe Sail) (Vibe Sail)
- PlayOnRayブログ: How AI is Changing Game Dev - Vibe Coding Explained (How AI is Changing Game Dev - Vibe Coding Explained)
- Three.jsフォーラム: Prompt3D – 3D Character which responds… (Prompt3D- 3D Character which responds to the questions using ChatGPT - Showcase - three.js forum) (Prompt3D- 3D Character which responds to the questions using ChatGPT - Showcase - three.js forum)
- Three.jsフォーラム: Snake AI: … Three.js, Tone.js & TensorFlow.js (Snake AI: A final school project with Three.js, Tone.js & TensorFlow.js - Showcase - three.js forum) (Snake AI: A final school project with Three.js, Tone.js & TensorFlow.js - Showcase - three.js forum)
- HuggingFace: Trellis: Structured 3D Latents… (Microsoft Research) ([@dylanebert on Hugging Face: " New open-source Image-to-3D model from Microsoft
TRELLIS: Structured 3D…"](https://huggingface.co/posts/dylanebert/398610001069844#:~:text=New%20open,Microsoft))
- Twitter(X): Majid Manzarpour氏の3Dキャラクター生成パイプライン投稿 (Cristian Chacin (@MrChaHunter) / X)
- AIbase: ThreeJS.ai – AIを活用してThreeJSプロジェクトのアセットを生成 (ThreeJS.ai-AIを活用してThreeJSプロジェクトのアセットを生成する) (ThreeJS.ai-AIを活用してThreeJSプロジェクトのアセットを生成する)
- Casey Primozicブログ: Generating 4K PBR Textures Using Stable Diffusion XL (Generating 4K PBR Textures Using Stable Diffusion XL :: Casey Primozic's Notes) (Generating 4K PBR Textures Using Stable Diffusion XL :: Casey Primozic's Notes)
(※上記URLは記事執筆時点の情報に基づきます)